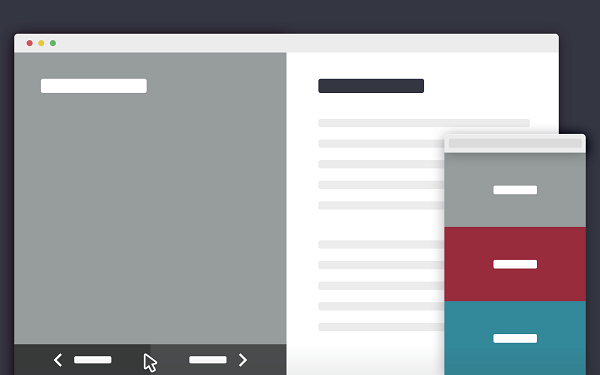
ساخت قالب به این صورت در دو بلوک از محتوا از سایت Dropbox Guide website الهام گرفته شده .
![]()
دانلود فایل | دمو
امروز قصد داریم یک قالب ساده با الهام عالی از Dropbox Guide website رو بسازیم . که در دستگاهای با صفحه نمایش بزرگ محتوا به دو ظرف اصلی تقسیم میشود و وقتی که از طریق منو ناوبری یک محتوایی دیگه رو فرا میخونیم ، با هموشانی محتوای جدید در هر دو بلوک نمایش داده میشه . در دستگاهای با ابعاد صفحه نمایش کوچیکتر ما یک گالری ساده از پروژه ها به همراه یک پنل کشویی که حاویه اطلاعات آن پروژ هاست قرار میدیم .
بوجود آوردن ساختار html
ساختار html از دو لیست نامرتب / <ul> تشکل میشود . یکی با کلاس (.cd-images-list) که حاوی تصاویر پروژه هاست ( عکس ها با خاصیت background-image به .cd-images-list > li اضافه میشن ) و دیگری حاوی توصیف پروژه هاست که هر دویی اینها در تگ <div> بسته بندی میشن .
در ضمن تگ ul.block-navigation هم برای اضافه کردن منو ناوبری به قالبه .
<div class="cd-image-block">
<ul class="cd-images-list">
<li class="is-selected">
<a href="#0">
<h2>2 Blocks Template</h2>
</a>
</li>
<li>
<a href="#0">
<h2>Project Two</h2>
</a>
</li>
<!-- other list items here -->
</ul>
</div> <!-- .cd-image-block -->
<div class="cd-content-block">
<ul>
<li class="is-selected">
<div>
<h2>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Facere, illo!</h2>
<!-- additional content here -->
</div>
</li>
<li>
<div>
<h2>Lorem ipsum dolor sit amet, consectetur.</h2>
<!-- additional content here -->
</div>
</li>
<!-- other list items here -->
</ul>
<button class="cd-close">Close</button>
</div> <!-- .cd-content-block -->
<ul class="block-navigation">
<li><button class="cd-prev inactive">← Prev</button></li>
<li><button class="cd-next">Next →</button></li>
</ul> <!-- .block-navigation -->
اضافه کردن استایل
در ورژن موبایلی ، المنتی با کلاس .cd-content-block (که شامل توصیفات هر پروژه میشه ) دارای موقعیت ثابت و خارج از دید کاربر (به سمت راست ) است بنابراین فقط تصاویر پروژها قابل مشاهدست و زمانی که کاربر روی یکی از این پروژه ها کلیک کنه . توصیف اون پروژه با کلاس .cd-content-block به عقب بر میگرده و قابل مشاهده میشه . (برای این کار از کلاس .is-visible استفاده میشه ) هم چنین به خود پروژه ای که انتخاب شد هم کلاس .is-selected داده میشه تا بفهمیم کدوم پروژه رو انتخاب کردیم که راه برگشتی وجود داشته باشه . ( به کلاس is-selected خواص opacity و visibility اضفه میشه و به ترتیب برابر با 1 و قابل مشاهده قرار میگیره )
.cd-content-block {
/* move the block outside the viewport (to the right) - mobile only */
position: fixed;
z-index: 1;
top: 0;
left: 0;
transform: translateX(100%);
transition: transform 0.3s;
}
.cd-content-block.is-visible {
transform: translateX(0);
}
.cd-content-block > ul > li {
position: absolute;
height: 100%;
overflow-y: scroll;
opacity: 0;
visibility: hidden;
}
.cd-content-block > ul > li.is-selected {
/* this is the selected content */
position: relative;
opacity: 1;
visibility: visible;
}
در ابزارهای با صفحه نمایش بزرگتر ( یعنی نمای بزرگتر از عرض 768px ) هر دو المنت یعنی .cd-image-block ( که شامل تصاویر پروژه ها ) و .cd-content-block ( که شامل توصیف هر یک از پروژه هاست ) عرضشون برابر با 50% و ارتفاع برابر با 100% و همینطور overflow برابر با hidden قرار میگیره ( این کار باعث میشه تا فرزندان این عناصر که خارج از دید باشن مخفی بشن )
بصورت پیش فرض ، هر دو عنصر یعنی .cd-image-block > ul > li و .cd-content-block > ul > li به سمت راست ترجمه شده اند . (translateX(100%)) و تا زمانی که عناصر والدشان قابل مشاهده نباشد اونها هم قابل مشاهده نیستن .
وقتی یک پروژه انتخاب میشود دو عمل در لیست های مربوطه ( یکی برای تصاویر پروژه و دیگری برای توصیف پروژه ) انجام میشود و ان پروژه ای که انتخاب شد را به عقب بر میگدونه ( با استفاده از کلاس .is-selected ) بطوری که آنها قابل مشاهده میشوند .
@media only screen and (min-width: 768px) {
.cd-image-block,
.cd-content-block {
/* slider style - desktop version only */
width: 50%;
float: left;
height: 100vh;
overflow: hidden;
}
.cd-image-block > ul,
.cd-content-block > ul {
position: relative;
height: 100%;
}
.cd-image-block > ul > li,
.cd-content-block > ul > li {
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 100%;
/* by default, the items are moved to the right - relative to their parent elements */
transform: translateX(100%);
transition: transform 0.5s;
}
.cd-image-block > ul > li.is-selected,
.cd-content-block > ul > li.is-selected {
/* this is the visible item */
position: absolute;
transform: translateX(0);
}
.cd-image-block > ul > li.move-left,
.cd-content-block > ul > li.move-left {
/* this is the item hidden on the left */
transform: translateX(-100%);
}
}
مدیریت Events (رویداد ها )
ما از جیکوئری برای اجرا کردن منو ناوبری استفاده میکنیم . ( با دو عمل فشردن کلید های کیبورد عقب و جلو ) و همینطور رویداد کلیک که بر روی المنت .cd-images-list > li > a اجرا میشه تا پانل بصورت کشویی باز بشه .
از تابع updateBlock() برای بروز رسانی قابل مشاهده بودن یک المنت استفاده میشه . همچنین این تابع در تلفن های همراه زمانی که کاربر روی یکی از تصاویر کیک کنه انجام میشه و در نسخه دسکتاپ زمانی که کاربر روی منو ناوبری کلیک کنه یا از کلید کیبرد استفاده کنه اجرا میشه . و کدش هم بصورت زیره
function updateBlock(n, device) { //n is the index of the selected project
var imageItem = imagesList.eq(n), //imageList contains the .cd-images-list > li elements
contentItem = contentList.eq(n); //contentList contains the .cd-content-block > ul > li elements
//this function assigns the is-selected class to the 2 selected list items, removing it from their siblings
classUpdate($([imageItem, contentItem]));
if( device == 'mobile') {
//on mobile version
contentItem.scrollTop(0);
//add a cover layer to the images
$('.cd-image-block').addClass('content-block-is-visible');
//move the slide-in panel back into the viewport
contentWrapper.addClass('is-visible');
} else {
//hide scrolling bar while changing project content
contentList.addClass('overflow-hidden');
contentItem.one('webkitTransitionEnd otransitionend oTransitionEnd msTransitionEnd transitionend', function(){
//wait for the end of the animation
contentItem.siblings().scrollTop(0);
contentList.removeClass('overflow-hidden');
});
}
//this function updates the visibility of the .block-navigation buttons according to visible project
updateBlockNavigation(n);
}
امیدوارم لذت برده باشین






دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید