mega-dropdown یک منو کشویی رسپانسیو و به راحتی قابل سفارشی بودن می باشد .
یکی از سخت ترین قسمت زمانی که شما روی یک پروژه کار میکنین اینکه با تعداد زیادی محتوا رو به رو هستین و شما باید یه راه ساده برای ارائه این محتوا به کاربر استفاده کنید . برای نشون دادن این موضوع ما میتونیم سایت آمازمون رو مثال بزنیم که از یه دسته بندی بی نهایت استفاده میکنه . اگه به سایت amazoon برید بالایی سایت در سمت چپ یه منوکشویی میبینید که ما اسمشو میذاریم mega-dropdown این منو یه دسته بندی بی نهایت رو بطور زیبا تو خودش قرار داده بطوری که هر element دارایی زیر مجموعه ایه .
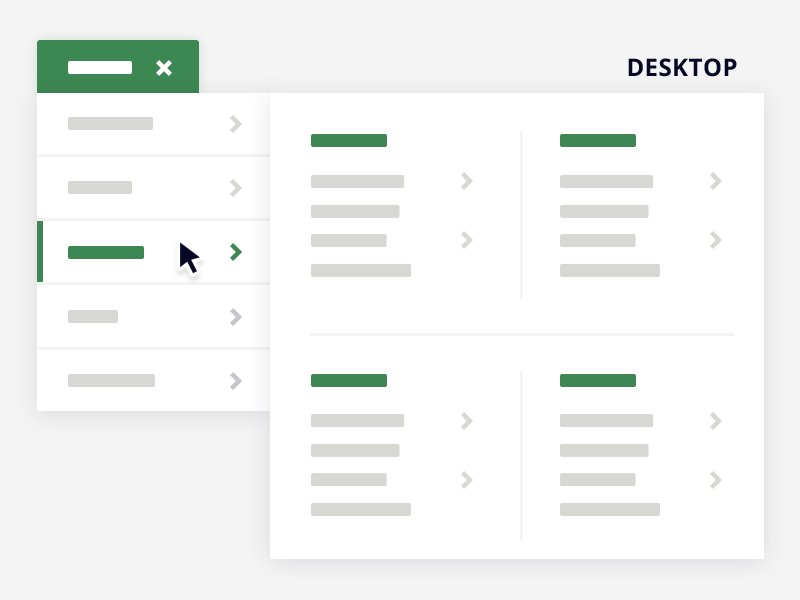
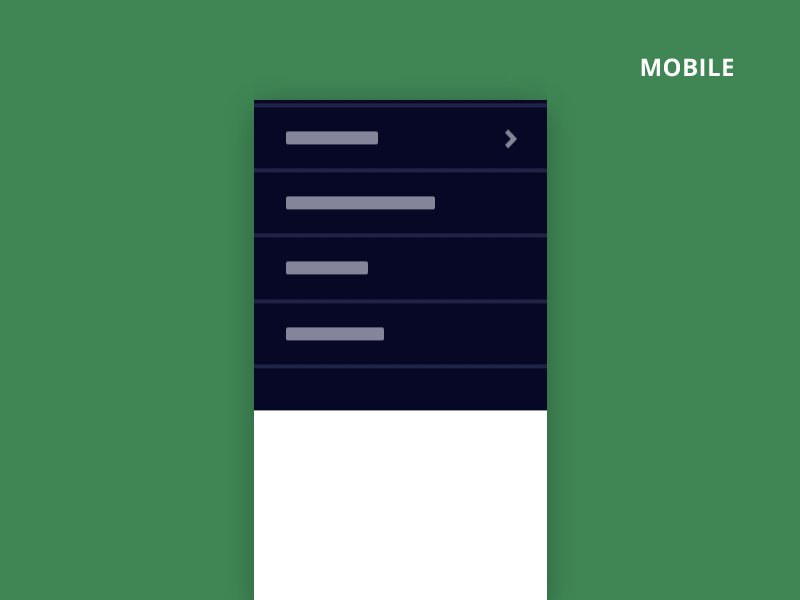
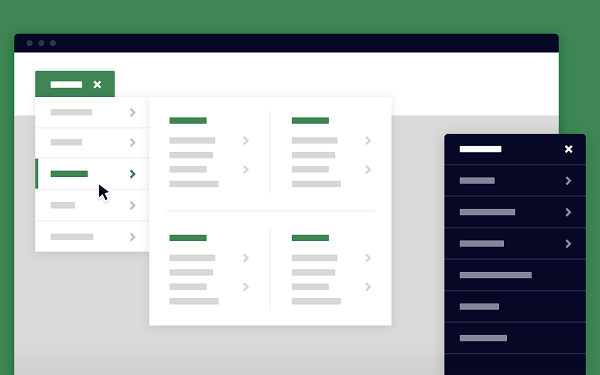
ما سعی کردیم همونو بسازیم ، البته با رسپانسیو بودن بیشتر و زیر شاخه های جذاب تر . در زیر یه انیمیشن از کار این منو قرار میدیم تا بتونین درک کنید ما چی میگیم :

همانطور که شما می توانید از نسخه ی نمایشی متوجه شید . منویی ما با کلیک کردن فعال میشه و همینطور زیر شاخه هاش با Hover کردن روشون نمایش داده میشن ، البته بدونه نیاز به جاوا اسکریپت . (ما از قابلیت خود css بجایی جاوا اسکریت برای این متحرک سازی استفاده میکنیم ) . با این حال تصمیم گیری در این مورد دسته خودمونه که فکر میکنید کدوم راه برای یه تجربه ای کاربری بهتر میتونه استفاده بشه . css یا javascript . در کل از کاربرها انتظار میره که برای دسترسی به محتوایی جدید رو این منوها کلیک کنن . و hover کردن چیزی ، نشون دهنده "بالقوه بودن" اون موضوعه . به همین دلیله که ما ترجیه میدیم از کلیک برای نمایش منو استفاده کنیم . درصورتی که شما با این دیدگاه مخالفین به راحتی میتونید از hover کردن منو برای نمایش استفاده کنید در آخر تصمیم با شماست .
- بوجود آوردن ساختار
منو کشوییمون از دوتا تگ کلی بوجود میاد : <header> که شامل منومون میشه (.cd-dropdown-wrapper) ، و تگ بعد <main> که شامل محتوایی دیگه سایتمون میشه . تگ .cd-dropdown-wrapper که شامل .cd-dropdown-trigger برای دکمه منومون میشه و تگ .cd-dropdown که لیست شاخه بندهامون تو اون قرار میگیره .
<header>
<div class="cd-dropdown-wrapper">
<a class="cd-dropdown-trigger" href="#0">Dropdown</a>
<nav class="cd-dropdown">
<h2>Title</h2>
<a href="#0" class="cd-close">Close</a>
<ul class="cd-dropdown-content">
<li>
<form class="cd-search">
<input type="search" placeholder="Search...">
</form>
</li>
<li class="has-children">
<a href="#0">Clothing</a>
<ul class="cd-secondary-dropdown is-hidden">
<li class="go-back"><a href="#0">Menu</a></li>
<li class="see-all"><a href="#0">All Clothing</a></li>
<li class="has-children">
<a href="#0">Accessories</a>
<ul class="is-hidden">
<li class="go-back"><a href="#0">Clothing</a></li>
<li class="see-all"><a href="#0">All Accessories</a></li>
<li class="has-children">
<a href="#0">Beanies</a>
<ul class="is-hidden">
<li class="go-back"><a href="#0">Accessories</a></li>
<li class="see-all"><a href="#0">All Benies</a></li>
<li><a href="#0">Caps & Hats</a></li>
<!-- other list items here -->
</ul>
</li>
<li class="has-children">
<a href="#0">Caps & Hats</a>
<ul class="is-hidden">
<li class="go-back"><a href="#0">Accessories</a></li>
<li class="see-all"><a href="#0">All Caps & Hats</a></li>
<li><a href="#0">Beanies</a></li>
<!-- other list items here -->
</ul>
</li>
<li><a href="#0">Glasses</a></li>
<!-- other list items here -->
</ul>
</li>
<li class="has-children">
<!-- other list items here -->
</li>
<li class="has-children">
<!-- other list items here -->
</li>
<li class="has-children">
<!-- other list items here -->
</li>
</ul> <!-- .cd-secondary-dropdown -->
</li> <!-- .has-children -->
<li class="has-children">
<!-- other list items here -->
</li> <!-- .has-children -->
<li class="has-children">
<!-- other list items here -->
</li> <!-- .has-children -->
<li class="cd-divider">Divider</li>
<li><a href="#0">Page 1</a></li>
<!-- other list items here -->
</ul> <!-- .cd-dropdown-content -->
</nav> <!-- .cd-dropdown -->
</div> <!-- .cd-dropdown-wrapper -->
</header>
<main class="cd-main-content">
<!-- your content here -->
</main>
- اضافه کردن استایل
برای دستگاه های تلفن همراه ، ایده اصلی تمرکز بیشتر کاربر بر روی منویی کشوییه زمانی که در تلفن های همراه اونو میبینه . برای همین هم ما به منومون fixed position میدیم و ارتفاع و عرض رو 100% در نظر میگیریم بصور پیش فرض نمایش منو رو برابر (translateY(-100%)) قرار میدیم .زمانی که کاربر روی دکمه منو کلیک میکنه کلاس .dropdown-is-active به منو اضافه میشه و منو نمایش پیدا میکنه .
.cd-dropdown {
position: fixed;
z-index: 1;
top: 0;
left: 0;
width: 100%;
height: 100%;
transform: translateY(-100%);
transition: transform 0.5s;
}
.cd-dropdown.dropdown-is-active {
transform: translateY(0);
}
هنگامی که کاربر رو یه sublevel کلیک میکنه . به منومون برای نمایش کلاس .move-out اضافه میشه در حالی که اگه بخواد مخفی بشه از کلاس .is-hidden برای این کار استفاده میشه .
.cd-dropdown-content.is-hidden, .cd-dropdown-content ul.is-hidden {
/* push the secondary dropdown items to the right */
transform: translateX(100%);
}
.cd-dropdown-content.move-out > li > a, .cd-dropdown-content ul.move-out > li > a {
/* push the dropdown items to the left when secondary dropdown slides in */
transform: translateX(-100%);
}
در دستگاه های بزرگتر (بزرگتر از دید عرض 1024px) ، چون فضایی کافی برای نمایش وجود داره ما به جایگزین کردن محتوایی قابل مشاهده نیاز نداریم .
@media only screen and (min-width: 1024px) {
.cd-dropdown {
position: absolute;
top: 100%;
/* reset style*/
height: auto;
width: auto;
opacity: 0;
visibility: hidden;
transform: translateY(30px);
transition: opacity 0.3s 0s, visibility 0s 0.3s, transform 0.3s 0s;
}
.cd-dropdown.dropdown-is-active {
visibility: visible;
opacity: 1;
transform: translateY(0);
transition: opacity 0.3s 0s, visibility 0.3s 0s, transform 0.3s 0s;
}
.cd-dropdown-content {
/* reset mobile style */
position: static;
height: auto;
width: 280px;
}
.cd-dropdown-content .cd-secondary-dropdown, .cd-dropdown-content .cd-dropdown-gallery, .cd-dropdown-content .cd-dropdown-icons {
transform: translateX(0);
left: 100%;
height: auto;
}
.cd-dropdown-content .cd-secondary-dropdown.is-hidden, .cd-dropdown-content .cd-dropdown-gallery.is-hidden, .cd-dropdown-content .cd-dropdown-icons.is-hidden {
/* reset mobile style */
transform: translateX(0);
}
.cd-dropdown-content > .has-children > ul {
visibility: hidden;
}
.cd-dropdown-content > .has-children:hover > ul {
/* when hover over .cd-dropdown-content items - show subnavigation */
visibility: visible;
}
.cd-dropdown-content > .has-children:hover > .cd-secondary-dropdown > li > ul {
/* if .cd-secondary-dropdown is visible - show also subnavigation */
visibility: visible;
}
}
نکته : اگه شما میخواید منوتون از سمت چپ باز بشه به راحتی مینوید با اضافه کردن کلاس .open-to-left به .cd-dropdown-wrapper به این کار دست پیدا کنید .
- کنترل رویداد ها
ما به غیر از کلیک کردن روی آیتم ها برای فعال کردن و نشون دادنشون از جی کوئری زیاد استفاده نکردیم تا کد هامون سبک تر بشه . ما برای این فعال سازی ها از پلاگین jQuery-menu-aim plugin استفاده کرده ایم یک پلاگینی که کاربر برای مشاهده کردن آیتم ها براحتی بتونه ازش استفاده کنه .
ممنونم که تا اینجایی این مقاله هم همراه ما بودید اومیدوارم مورد استفادتون قرار گرفته باشه .






دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید