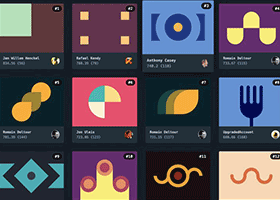
امروز ما میخوایم یک آزمایش سرگرم کننده استخراج رنگ از تصاویر رو با شما به اشتراک بزاریم ، این یک ایده جالبه اینکه ما یه سری پالت های رنگی و یه عکس داریم که وقتی کاربر روی استخراخ رنگ کلیک میکنه رنگ های که درون عکس دارای توالی رنگ بیشترین استخراج میشن و درون پالت ها قرار میگیرن و بعد عکس مورد نظرمون سیاه و سفید میشه که یه کار جالبیه به نظرم . ما از پلاگین Vibrant.js برای استخراج رنگ های با توالی زیاد استفاده میکنیم همینطور از CSS Filters برای ایجاد افکت سیاه و سفید که زمانی که رنگ ها استخراج شدن تصویر سیاه و سفید بشه و همچنین از یک پرده ساده و اسلاید برای تغییر عکس ها استفاده می کنیم .
توجه : این آزمایش با برخی از خواص های css انجام شده که ممکنه در مرورگرهای قدیمی کار نکنه مثل (CSS Animations, CSS Filters).

برای پالت های رنگی ما یه پس زمینه پیش فرض و یک انیمیشن زیبا برای زمانی که اون پالت ها پر میشن قرار دادیم و زمانی که رنگ ها از عکس استخراج شد درون پالت ها قرار میگیره و زمانی که پالتی پر شد انیمیشن پر شدن هم اجرا میشه . امیدوارم از این طرح لذت ببرین . نظراتتون رو حتما در موردش بگین .






دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید