تحولات دیگه بصورت گذشته هر سال یا هر ماه اتفاق نمیوفته بلکه بصورت لحظه ای همه چی متحول میشه این قانون بر اینترنت و طراحی و برنامه نویسی وب هم حکم میکنه هر روز ابزارهای جدید برای راحتی کار یا برای خلق ایده های جدید تولید میشه . طراحان و برنامه نویس های که با این ابزار زودتر از دیگران آشنا میشن همیشه از بقیه جلو ترن . پس ما تصمیم گرفیتم هر چند وقت یه سری از جدید ترین ابزارهای طراحی و برنامه نویسی وب رو در سایت قرار بدیم تا شما دوستان عزیز بتونین از اونا برای بهتر و راحت تر کردن کارتون استفاده کنید .
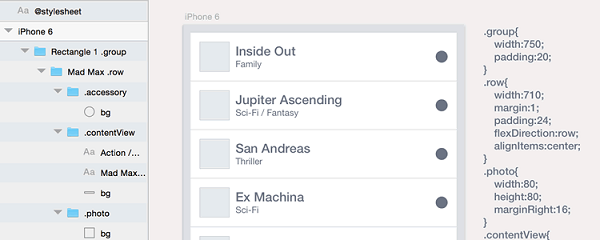
Sketch Flex Layout ، یک پلاگین که به شما اجازه میده طرح بدی های دلخواهتون با felx رو بسازید .


Semantic UI ورژن 2 ارائه شد .

tota11y یک ابزار تصویرسازی

Basscss مجموعه بسیار سبک از عناصر پایه و همیشگی طراحی

xtype.js اعتبار سنجی زیبا و کارآمد با استفاده از جاوا اسکریپت

Dynamics.js یک کتابخانه جاوا اسکریپت برای ایجاد انیمیشن های CSS

Submitter یک پلاگین ساده جی کوئری برای ارسال فرم

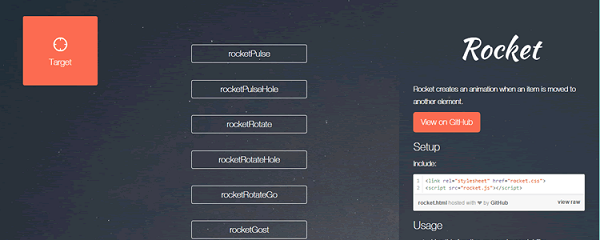
Rocket یک ابزار ساده برای ایجاد انیمیشن های که در طراحی استفاده میشن

flyPanels یک منو canvas برای سایت های رسپانسیو

Quttons یک افزونه برای پنهان کردن هر گرونه div پشت یک دکمه که به اصطلاح بهش میگن Quttons

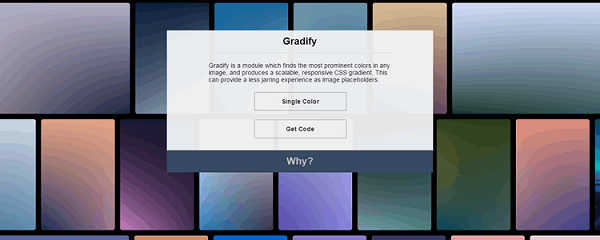
Gradify یک ماژول برای تولید CSS gradients به عنوان متغیرهای برای تصاویر

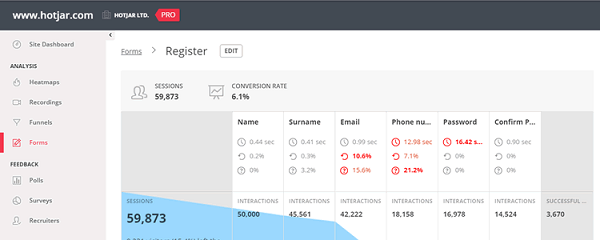
Hotjar مشاهده همه انالیز ها و بازخورد های سایت در یک مکان

و در آخر یک تم فوق العاده برای sublime text 3 به اسم Material Theme





دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید