تحولات دیگه بصورت گذشته هر سال یا هر ماه اتفاق نمیوفته بلکه بصورت لحظه ای همه چی متحول میشه این قانون بر اینترنت و طراحی و برنامه نویسی وب هم حکم میکنه هر روز ابزارهای جدید برای راحتی کار یا برای خلق ایده های جدید تولید میشه . طراحان و برنامه نویس های که با این ابزار زودتر از دیگران آشنا میشن همیشه از بقیه جلو ترن . پس ما تصمیم گرفیتم هر چند وقت یه سری از جدید ترین ابزارهای طراحی و برنامه نویسی وب رو در سایت قرار بدیم تا شما دوستان عزیز بتونین از اونا برای بهتر و راحت تر کردن کارتون استفاده کنید .
HTTTML - ابزار جالب ساخت تگ های سفارشی در html

Animate Plus - یک کتابخانه جاوااسکریپت که به شما کمک میکنه تا به خواص css و svg خودتون انیمیشن های زیبا بدین .

Silon - یک آزمایش زیبا برای نشان دادن قابلیت انتخاب کننده های css .

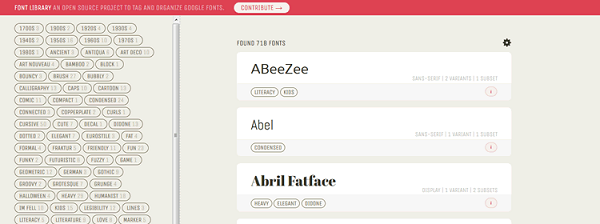
Font Library - یک کتاب خانه ای متن باز که فونت های گوگل رو برای اسفتاده شما برچسب گذاری و سازماندهی کرده .

Pure CSS Icons - آیکون های که بطور خالص با css ساخته شدن و شما میتونید به راحتی ازشون استفاده کنید .
![]()
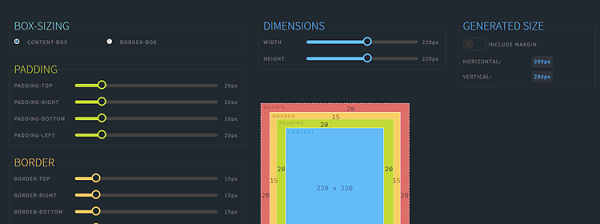
visualize the box-model - یک نرم افزار مفید برای ساخت مدل جعبه های مجازی .
توضیح کاربر عزیز "علی ": این نرم افزاری برای درک باکس مدل معروف CSS است. در واقع کسانی که توی چیدمان سایتشون این مدل بخوبی درک نکرده باشن، توی مقدار دهی به پارامترهای مارجین، پدینگ و سایز دچار اشتباهاتی میشن که به کمک این ابزار این اشتباهات کمتر میشه.

Hammer.JS - یک کتابخانه جاوا اسکریپت برای حرکات چند لمسی.

Glyph - یک سری آیکون های svg آماده که به راحتی میتونید در پروژه هاتون استفاده کنید .

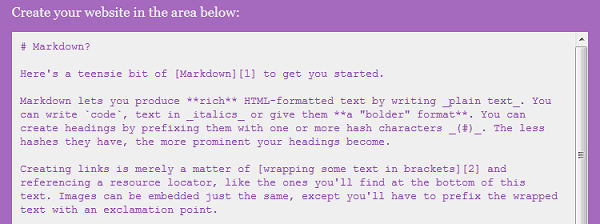
Woofmark - یک ادیتور زیبا و کاربردی برای متون شما در وب سایت ها .

jsblocks - یک فریم ورک جدید برای کار کردن بهتر با جاوااسکریپت.

PixelFlow - یک فیلتر زیبا که با استفاده از جی کوئری و canvas عکس های شما رو به حالت پیکسلی در میاره .

امیدوارم لذت برده باشید .




دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید