1 – Core UI

Core UI یک قالب ادمین برپایه ی بوت استرپ 4 هست که یک راه حل قابل سفارشی سازی برای ساخت پنل های کنترلیست. ورژن های مختلفی وجود داره که به شما اجازه میده بتونید به سرعت اون رو با فریمورک های محبوبی مثل AngularJS, Angular 2, React.js و Vue.js یکپارچه کنید.
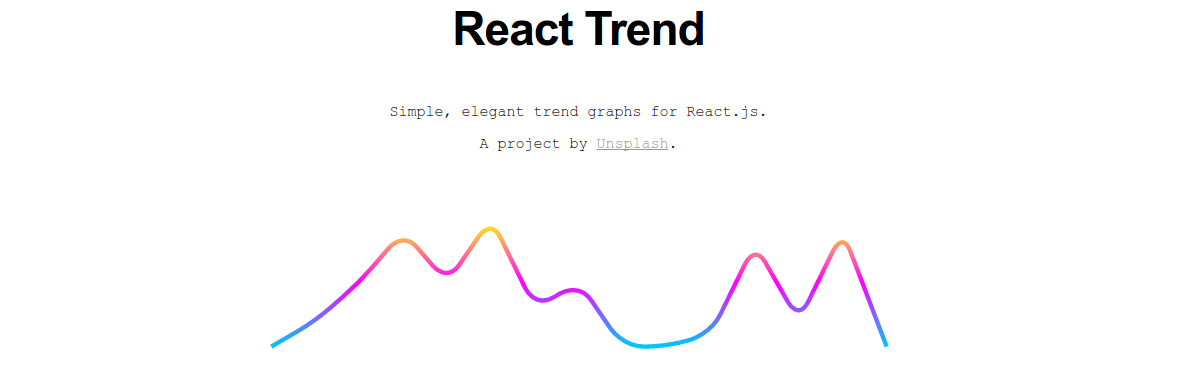
2 – React Trend

یک کامپوننت از React است که توسط تیم Unsplash ساخته شده و میتونه در طراحی خطوط زیبای گرافیکی برای نمایش روندی و نموداری به شما کمک کنه. در خقیقت این یک ابزار کمکی به حساب میاد و شما نباید روی اون بعنوان ابزار نقاشی حساب کنید.همچنین یک پورت غیررسمی Vue هم برای اون وجود داره.
3 – Element

Element یک فریمورک UI بر پایه ی Vue.js 2٫0 هست و شامل یک ست 50 تایی از کامپوننت هایی هست که بصورت تداومی و با توجه به طرح خاص و انتخاب رنگها طراحی شده. هر عنصر (element ) ثبت شده و سفارشی سازی و استفاده ازش در پروژه های Vue.js بسیار راحت است.

این پروژه برای ما ساختار محکمی برای ساخت افزونه های cross-browser فراهم می کنه. Boilerplate بر پایه ی افزونه های وب هست, پس باعث میشه بتونیم یک افزونه را یکبار بسازیم و بصورت همزمان در مرورگرهای Chrome, Opera و فایرفاکس گسترش بدیم. همچنین قابلیتهایی مثل بارگزاری زنده و بسته های لازم برای ثبت افزونه در اپ استورها دارد.
5 – BigPicture

یک پلاگین lightbox مدرن که بطور همزمان برای تصاویر و ویدیوها کار می کنه و دارای pop-up های زیبا و متحرک هست. قابلیت فوقالعاده ی BigPicture این هست که هم برای تگ های و هم برای المنت های background-image کار می کنه و از این لحاظ به توسعه دهندگان آزادی عمل میده. در بخش ویدیوها Youtube, Vimeo و direct video رو پشتیبانی می کنه.
 اجازه ندید این اسم فریبتون بده, این یک کامپوننت React نیست! Reactive listener یک کتابخانه کوچک توسط تیم Zurb هست که به ما اجازه میده شنونده های رویداد (event listeners) پیشرفته بسازیم که یه عملهای پیچیدهتر واکنش نشون میدن – پیچیدهتر ازکلیک ها و hover ها. درحال حاضر میتونه تشخیص بده که یک کاربر به سمت یک المنت حرکت می کنه ولی در آینده listener های جذابتری اضافه میشه.
اجازه ندید این اسم فریبتون بده, این یک کامپوننت React نیست! Reactive listener یک کتابخانه کوچک توسط تیم Zurb هست که به ما اجازه میده شنونده های رویداد (event listeners) پیشرفته بسازیم که یه عملهای پیچیدهتر واکنش نشون میدن – پیچیدهتر ازکلیک ها و hover ها. درحال حاضر میتونه تشخیص بده که یک کاربر به سمت یک المنت حرکت می کنه ولی در آینده listener های جذابتری اضافه میشه.
7 – Eagle.js

Eagle.js یک فریمورک Vue.js هست که برای ساخت اسلایدشوهای مبتنی بر وب استفاده میشه. همانند Reveal.js این فریمورک انیمیشن ها, تم ها و ابزارهای تعاملی رو پشتیبانی می کنه و استفاده مجدد کامپوننت ها, اسلایدها و استایل ها رو در جریان ارائه ها ساده می کنه.
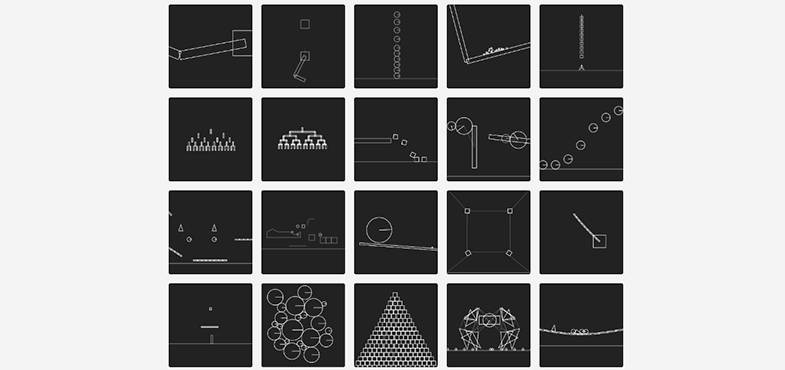
8 – Planck.js

این پروژه یک بازنویسی جاوا اسکریپت از موتور فیزیکی محبوب C++ Box2D هست که سالها توسط توسعه دهندگان بازیها استفاده میشد. Planck.js اون موتور رو برای مرورگر های وب و موبایل بهینه کرده و یک Api متن باز و براساس جاوا اسکریپت فراهم کرده. بنابراین توسعه دهندگان وب میتونند وقتی بازیهای دوبعدی و سایر پروژه های مبتنی بر فیزیک می سازند, راحت و سریعتر باشند.
9 – Pushy Buttons

یک کتابخانه ی کوچک CSS برای ساخت دکمه های 3 بعدی بهمراه افکت های زیباست. دکمه ها در 4 سایز و 3 رنگ هستند و می توان براحتی توسط SASS یا ویرایش فایل اصلی css اون رو سفارشی سازی کرد.
10 – React Overdrive

React Overdrive به توسعه دهندگان اجازه میده تا المنت های صفحه رو متحرک کنند و بین موقعیت ها و حالات مختلف افکت های transiiton جذابی بسازند. این API برپایه کامپوننت هست و تنظیم قسمتهای مختلف بسیار سادست.






دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید