بهترین ابزارهای جالبی که برای طراحان وب وجود داره, پروژه های CodePen هستند. که یک IDE ساخته شده توسط تیم CodePen هست. یک راه ساده برای کار روی پروژه های وب از طریق مرورگر!
ابزارهای دیگری وجود دارند که میتونند به پروژه شما سرعت ببخشند و ما قصد داریم تعدادی از این ابزارها رو که جدیدا وارد جامعه توسعه دهندگان شدند, بهتون معرفی کنیم :
1) Glitch

Glitch یک ابزار رایگان آنلاین هست که شما میتونید اپلیکیشن های وب رو با استفاده از دوباره سازی نمونه های آماده در سایت بسازید. همچنین یک ویرایشگر کد, هاستینگ و ابزار توسعه وجود داره و هرکسی میتونه اپلیکیشن خودشو به راحتی و با سرعت طراحی کنه.
2) Animista

Animista مجموعه ای از انیمیشن های css هست که شما میتونید سفارشی سازی کنید و بصورت دلخواه تغییر بدید تا جایی که مطمئن بشید اون چیزی شده که مورد احتیاج شماست. این مثل یک داشبورد سازمان یافته برای ساخت و ویرایش انیمیشن ها بدون اینکه بخواهید از اول شروع کنید, عمل می کنه.
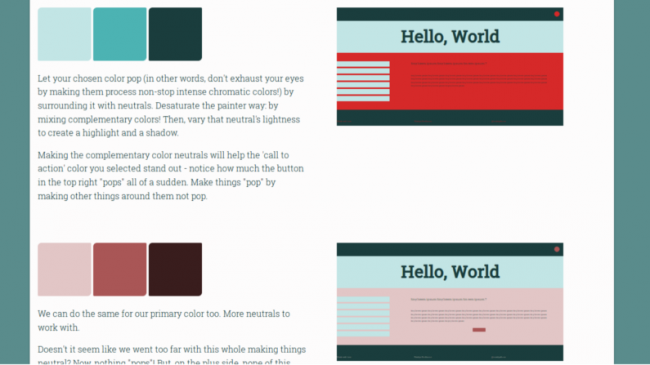
3) Practical color theory for people who code

اگر میخواهید تئوری رنگ ها رو به سرعت یاد بگیرید, این یک سایت عالی برای این کار هست. سازنده ی این ترکیبی از مهارت ها رو داره : اون یک آرتیست خوب و آموزش دیده هست و همچنین یک توسعه دهنده front end, بنابراین میتونه بسیار مفید و خاص باشه. سایت اون شما رو به سمت فرآیند طراحی و کدنویسی در قالب رنگ های عالی و با استفاده از تئوری رنگ ها پیش میبره.
4) Shifter

Shifter سایت وردپرسی شما رو به یک سری از فایل های ثابت تبدیل کرده و بهشون سرعت بالا میده. فایل های ثابت قابلیت سرعت زیاد تحویل و نمایش رو دارند و شما لازم نیست نگران مسائل امنیتی سایت باشید.
5) Guetzli

نگهداری صفحات وب در حجم پایین یکی از مسائل مهم کارایی و سرعت وبسایت هاست. پس الگوریتم های فشرده سازی مثل این توسط گوگل و موتورهای جستجوگر دیگر استقبال میشوند. Guetzli حجم فایل های JPG رو 20-30 درصد بیشتر از libjpeg کاهش میده, پس با استفاده ازش میتونید بدون اینکه تغییر خاصی ایجاد کنید حجم صفحه سایتتون رو کاهش بدید.
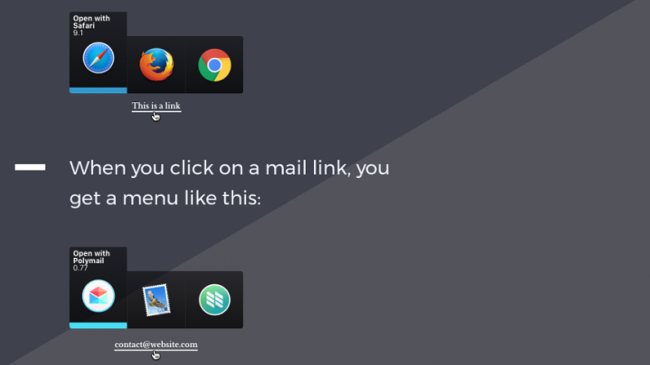
6) Bumpr

این اپلیکیشن مک یک تابع ساده دارد : وقتی شما روی یک لینک کلیک کنید, این به شما اجازه میده یک برنامه رو برای باز کردن انتخاب کنید. URL ها به شما امکان انتخاب مرورگرها و لینک های ایمیل یک پاپ آپ برای انتخاب کلاینت ایمیل به شما نمایش میدهند.

فونت های رنگ چه چیزی هستند و چگونه میتونیم ازشون استفاده کنیم؟ اینها سوالاتی هستند که جوابشان بخوبی در این سایت داده شده. اگر شما چیزی در این باره نشنیده اید, فونت های رنگ فایل های فونتی هستند که میتونند شامل رنگها, تکسچرها, vector ها و حتی تصاویر bitmap باشند.

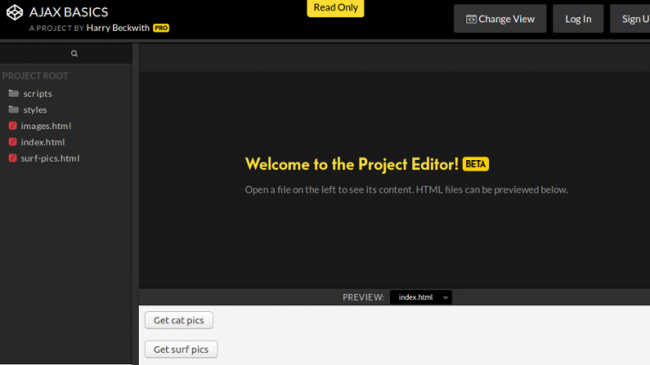
افراد پشت codepen یک (ide (integrated development enviroment ساخته اند که در مرورگر شما اجرا میشود. این شامل یک مدیر فایل سیستم هست که شما میتونید با drag & drop فایل ها رو داخلش جابجا کنید. با استفاده از این ابزار پروژه خودتون رو قبل از ساخت بصورت پیش نمایش داشته باشید.






دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید