اگرچه که کمپانیهای بزرگ بازی برای ساخت بازیهای خود به هیچ عنوان سراغ زبان JavaScript نمیروند، ایدهی ساخت بازی با استفاده از جاوااسکریپت، آنقدرها هم دور از ذهن و عجیب و غریب نیست. در واقع در سالهای اخیر مرورگرها و تلفنهای همراه هوشمند، قابلیتهای جدیدی مثل WebGL را برای افزایش قابلیتهای گرافیکی خود، گسترش دادهاند و از آنجایی که این قابلیتها از طریق API های جاوااسکریپتی در دسترس هر توسعهدهندهای است، ما میتوانیم با استفاده از آنها، بازیهایی درخور توجه برای مرورگرها بسازیم.
در این مقاله قصد داریم که بهترین کتابخانههای جاوااسکریپتی برای توسعهی بازی را به شما معرفی کنیم تا اگر به این زمینه علاقه دارید و با جاوااسکریپت نیز آشنا هستید، بتوانید کار خود را به عنوان توسعهدهندهی بازی، شروع کنید.
عموما پیدا کردن یک کتابخانه یا موتور مناسب برای استفاده شما، کاملا به خود شما بر میگردد و این موضوع کمی شخصی است. برای مثال این شما هستید که میدانید در ذهن خود قصد ساخت چه نوع بازی را با چه معماری درونی، دارید. پس در نهایت این خود شما هستید که از لیست زیر، کتابخانهی مورد نظر خود را با توجه به نیازهای مد نظرتان، انتخاب خواهید کرد.
۱. GDevelop

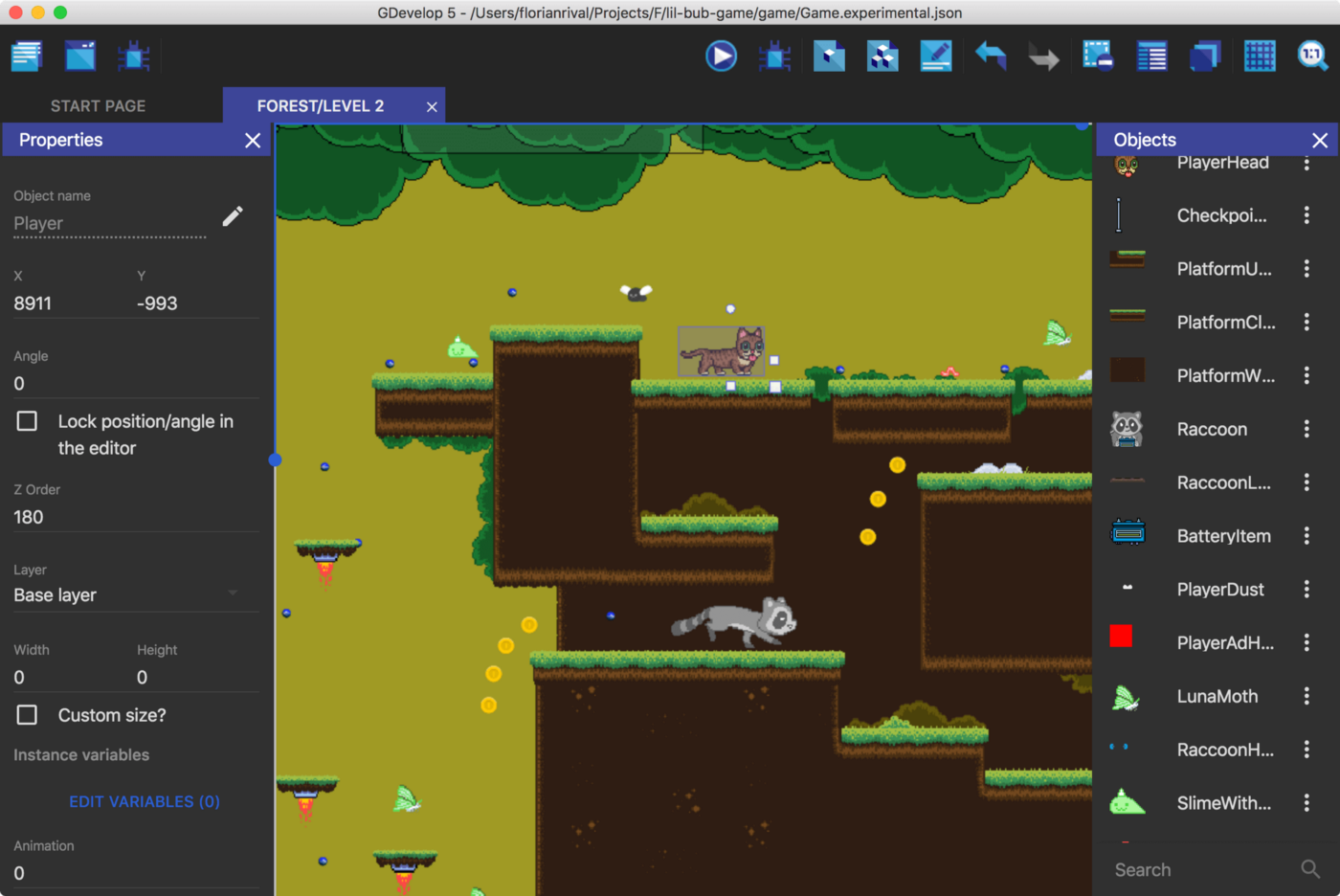
این ابزار تمرکز فراوانی بر مناسب بودن برای تمامی کاربران (از مبتدیها تا حرفهایها) دارد. این کتابخانه مجموعهای از ابزارهای کاربردی را برای کمک به شما در توسعهی بازیتان ارائه میدهد.
اگرچه که این کتابخانه در تبلیغات خود میگوید که توانایی پیادهسازی هر نوع بازی را دارد، اما کاربرد اصلی این موتور بازیسازی در ساخت بازیهای دو بعدی است؛ مثل بازیهایی در سبک پلتفرمر (سکویی) یا shoot’em ups.
این کتابخانه به عنوان یک قابلیت اضافی، به شما اجازهی خروجی گرفتن یا اکسپورت بازیتان را بر روی پلتفرمهای مختلف مثل اندروید و iOS میدهد.
در مجموع میتوان گفت که این کتابخانه مناسبی برای افرادیست که قصد عرضهی بازی خود بر روی پلتفرمهای مختلف را دارند و در عین حال نمیخواهند خیلی با مفاهیم بنیادین بازیسازی درگیر شوند.
۲. melonJS

این کتابخانه نیز تمرکز اصلی خود را بر توسعهی بازیهای دوبعدی قرار داده است. با وارد کردن این کتابخانه به پروژهی خود، میتوانید تمام قابلیتهای موردنیاز برای ساخت هر بازی فاخری را در اختیار خواهید داشت؛ ویژگیهایی مانند پشتیبانی از فیزیک و برخوردهای درون بازی.
اگر چه که مستندات یا داکیومنتیشنهای این ابزار شاید خیلی خوب نوشته نشده باشند، اما مثالهایی فراوانی از کاربردهای این کتابخانه وجود دارد که توسط کاربران مختلفی ساخته شدهاند و به درک بهتر شما از نحوهی کارکرد این موتور بازیسازی، کمک خواهند کرد.
در زیر لیستی از مثالهای کاربردی از این کتابخانهی melonی را میتوانید مشاهده کنید و به آنها مراجعه کنید:
- Building a Typing game wiht MelonJS
- Moving between screens in your game using MelonJS
- Advanced 2D movement with MelonJS
Melon.js کتابخانهایست که افراد تازهکار میتوانند خیلی راحت با آن ارتباط برقرار کنند؛ البته این کتابخانه در عین حال قدرتمند هم میباشد. پس اگر شما قصد ساخت بازی دو بعدی دارید و در دنیای توسعه بازیها نیز تازه وارد هستید، این مورد میتواند گزینهی مناسبی برای شما باشد.
۳. ImpactJS

این کتابخانه نیز مانند موارد دیگری که در بالا نام بردیم و توضیح دادیم، یک موتور بازیسازی جاوااسکریپتی با تمرکز بر روی بازیهای دو بعدی است. لازم به ذکر است که شما میتوانید با اضافه کردن پلاگینهایی به impact.js میتوانید قابلیت ساخت بازیهای سه بعدی را نیز به آن اضافه کنید.

این کتابخانه ابزارهای فراوان اضافی مانند ویرایشگر مراحل برای هر نوع بازی دو بعدی، ابزارهای دیباگ قدرتمند و یک فریمورک جالب با نام Ejecta که اجازهی انتشار محصول شما بر روی اپ استور آیفون را میدهد، دارد.
۴. BabylonJS

BabylonJS را نمیتوان یک موتور یا کتابخانهی بازیسازی دانست؛ اما قطعا میتوان با این موتور قدرتمند رندرنیگ وب (Web rendering engine)، به توسعهی بازی پرداخت. در واقع به دلیل اینکه این ابزار یک موتور رندرینگ است و نه یک کتابخانهی بازیسازی، شما میتوانید با استفاده از آن به فانکشنهای سطح پایین بصریسازی دسترسی داشته باشید و خروجیهایی حرفهایتر و قویتر داشته باشید.
اگر از این کتابخانه استفاده کنید، ابتدا باید موتور خود را بسازید و سپس بازی را. درست است که به نظر میرسد استفاده از این ابزار وقتگیرتر از دیگر ابزارها باشد، اما در عوض شما کنترل بنیادیتری بر روی تمام جنبههای بازی خود خواهید داشت. بابیلون برای کاربران حرفهایتر و استفادههایی تخصصیتر مناسب به نظر میرسد. برای مثال به این آدرس رفته و یک مثال کاربردی این کتابخانه را مشاهده کنید؛ درست است که خروجی بسیار زیبا و جذاب میبینید، اما اگر به کد هزار خطی این پروژه مراجعه کنید، احتمالا دچار سردرد خواهید شد!
البته این مقدار کدزنی در مقایسه با بازیهای AAA روز دنیا، مقدار زیادی به نظر نمیرسد اما برای شروع کار با این کتابخانه ابتدا راجع به انتظارات خود و زمان لازم برای انجام پروژه، فکر کنید. در نهایت اگر فکر میکنید که زمان کافی برای یادگیری و پیادهسازی پروژه خود را دارید، قطعا به سراغ بابیلون بروید؛ چرا که از خروجی کار خود که با استفاده از این کتابخانهی رایگان ساخته شده، حیرتزده خواهید شد.
۵. PhaserJS

این کتابخانه ابزار بسیار مناسبی برای ساخت بازی برای دستکتاپ و موبایل است و از WebGL و Canvas (برای دستگاههایی که از webgl پشتیبانی نمیکنند) میتواند پشتیبانی کند. هدف اصلی این کتابخانه نیز بازیهای دو بعدی است.
با وجود قابلیتهای فراوانی و کافی که که این کتابخانه در خود به رایگان قرار داده است، پلاگینهای زیادی نیز برای اضافه کردن ویژگیهایی به این ابزار یا بهبود قابلیتهای موجود در آن، وجود دارد. البته این پلاگینها رایگان نیستند و برای استفاده از آنها باید هزینه کنید.
۶. PixiJS

این ابزار نیز همانند بابیلون، یک کتابخانهی بصریسازی قدرتمند است. البته بابیلون برای بصریسازی سه بعدی است و این ابزار برای بصریسازی دو بعدی. Pixi با WebGl کار میکند و هدفش ساخت تجربهی وب زیبا برای کاربران بوده است. پس هدف اصلی این ابزار نیز لزوما ساخت بازی نیست. البته این ابزار ویژگیهای خوبی برای ساخت بازیهای دوبعدی نیز در خود جای داده است.
اگر قصد استفاده از این ابزار را برای ساخت بازی خود دارید، این نکته را مد نظر قرار دهید که شما باید موتور فیزیک بازی را خودتان طراحی کنید و درگیر مسائلی مثل تشخیص برخوردها و دیگر مکانیزمهای موجود در بازیها شوید.
در آخر باید گفت که این گزینه برای ساخت بازیهای نه چندان پیچیده مناسب است که بیشتر درگیر جنبههای بصری و زیبایی بازی باشید تا مکانیزمهای پیچیدهی آن.
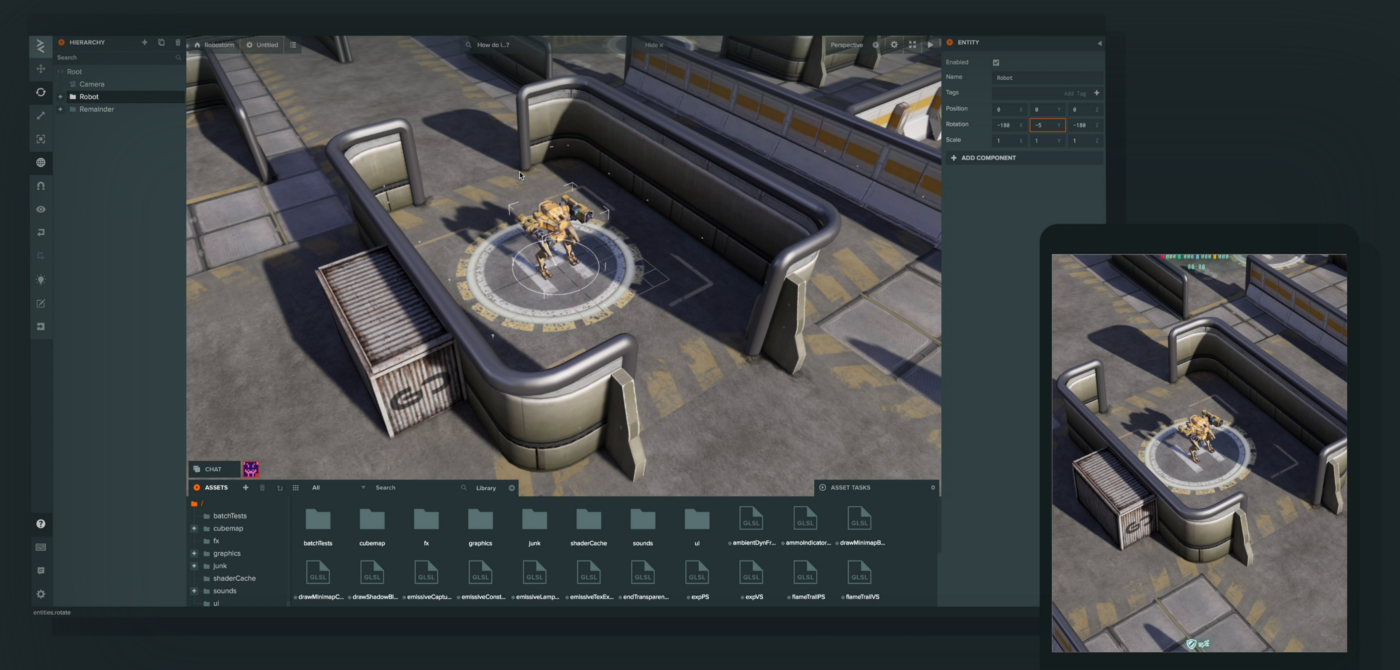
۷. PlayCanvas

playCanvas یک محیط کاملا بر پایهی وب برای توسعهی بازی است. این بدان معناست که شما از پلتفرم آنها برای نوشتن کدهایتان، تست آنها، ساخت صحنههایتان و حتی اکسپورت بازیتان با یک کلیک استفاده میکنید. این پلتفرم دارای رابط کاربری گرافیکی (GUI) با جزئیات فراوان و دیوانهکننده است.
گزینهی دیگری که این ابزار در اختیار شما قرار میدهد، پشتیبانی کامل آن از واقعیت مجازی (VR) و سازگاری با آن است که حوزهی رو به رشدی در صنعت بازیسازی است.
نقطه ضعف این ابزار رایگان نبودن کامل آن است. شما اگر کاربر رایگان این پلتفرم هستید، بازیهایتان در معرض دید عموم قرار دارند و نمیتوانید پروژههای خصوصی به وجود آورید.
۸. A-Frame

برخی از موارد یاد شده در بالا، سازگاری با واقعیت مجازی (VR) را به عنوان یک قابلیت اضافه داشتهاند؛ اما هدف اصلی A-Frame واقعیت مجازی و واقعیت افزوده (AR) بوده است. پس تمرکز اصلی این فریمورک با دیگر ابزارهایی که تا به اینجا معرفی کردهایم، متفاوت بوده است.
البته که شما میتوانید با این ابزار، بازیهای سه بعدی بسازید، اما در صورتی میتوانید از بیشینهی قابلیتهای این فریمورک استفاده کنید که به سراغ واقعیت مجازی یا افزده بروید یا حتی از قابلیتهای جدید کروم که از WebXR AR پشتیبانی میکنند، استفاده کنید.
از آنجایی که A-Frame برای استفاده بر روی مرورگرها طراحی شده است، یک سینتکس بر پایهی mark-up یا نشانهگذاری دارد. در نتیچه به جای تکیهی کامل بر جاوااسکریپت، از برخی المنتهای نشانهگذاری سفارشی استفاده میکند.

این فریمورک گزینهی مناسبی برای ورود به دنیای واقعیت مجازی و واقعیت افزوده به جای بازیهای سه بعدی قدیمی است و از آنجایی که این ابزار کاملا برای این منظور ساخته شده است، کار شما را بسیار آسان خواهد کرد.
۹. PhysicsJS

برای آخرین ابزار، قصد معرفی کتابخانهای متفاوت تر از قبلیها را داریم. physicsJS موتور متمرکز بر گرافیک نیست و همانطور که از نامش مشخص است، بر روی جنبههای فیزیکی تعامل اشیا تمرکز دارد. شما میتوانید از این کتابخانه برای توسعهی بازی یا ساخت هر شیبهسازی دیگری، استفاده کنید.
همانطور که در صفحهی دموی این ابزار مشاهده میکنید، این کتابخانه به شما قابلیت به وجود آوردن تعاملهای جذابی میدهد و میتوانید برای استفاده از آن از رندررهای مختلفی استفاده کنید. حتی میتوانید از PisxiJS به عنوان رندرر استفاده کنید یا حتی یک رندرر اختصاصی بسازید و آن را با دیگر کتابخانههایی که در بالا ذکر کردهایم، ادغام کنید.
در حالی که ممکن است این کتابخانه کمی قدیمی به نظر برسد، اما باید این نکته را مدنظر داشته باشیم که قوانین فیزیک از گذشته تا حال تغییر نکردهاند و شما میتوانید از این کتابخانه در پروژههای مدرن خود استفاده کنید. پس اگر قصد دارید فیزیکهای پیچیدهای به بازی خود اضافه کنید و یا سعی در ساخت موتور بازیسازی اختصاصی خود دارید، پیشنهاد میکنیم که از این ابزار استفاده کنید.
آیا موردی را از قلم انداختهایم؟
از آنجایی که فریمورکها و کتابخانههای فراوانی را میتوان در زمینهی بازیسازی مورد استفاده قرار داد و روز به روز نیز به تعداد آنها افزوده میشود، ممکن است برخی از ابزارهایی که از نظر شما برای این کار بسیار مناسب و کاربردی هستند را از قلم انداخته باشیم. اگر از هر کدام از این گونه ابزارهای کمتر شناخته شدهتر و قدرتمند استفاده کردهاید و حس میکنید جای آنها در این مقاله خالیست، پیشنهاد خود را در قسمت نظرات برای ما بنویسید.






دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید