در قسمت قبل این سری آموزشها درمورد کلیات پروژه ای که میخوایم انجام بدیم, نحوه پیادهسازی پروژه لاراول و نحوه ایجاد جداول توسط migration ها صحبت کردیم. در این مقاله می خوایم API ساخته شده رو گسترش بدیم.

ساخت مسیر ها
برای ساخت مسیرهای مورد نیاز فایل routes/web.php رو باز کرده و کد زیر رو اضافه کنید :
Route::resource('jokes', 'JokesController');
حالا کنترلر JokeController رو با استفاده از این دستور بسازید :
php artisan make:controller JokesController
همچنین میتونید به تمام مسیر ها یک پیشوند اضافه کنید :
Route::group(['prefix' => 'api/v1'], function(){
Route::resource('jokes', 'JokesController');
});
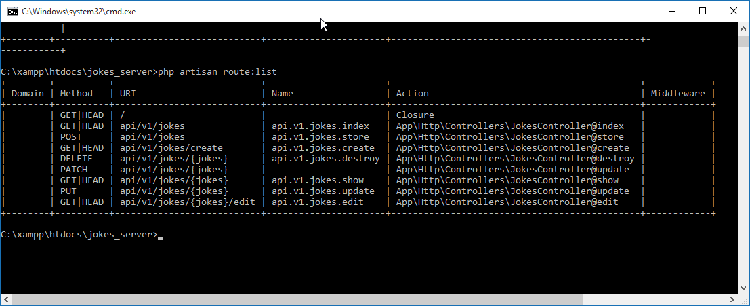
با استفاده از دستور زیر میتونید لیست مسیرهایی که ساختیم رو مشاهده کنید :
php artisan route:list

حالا در کنترلر ایجاد شده ابتدا بالای کدها use App\Joke; رو بنویسید و سپس تابع index رو به شکل زیر وارد کنید :
public function index(){
$jokes = Joke::all(); //Not a good idea
return $jokes;
}
حالا اگر سرور رو اجرا کنید :
php artisan serve
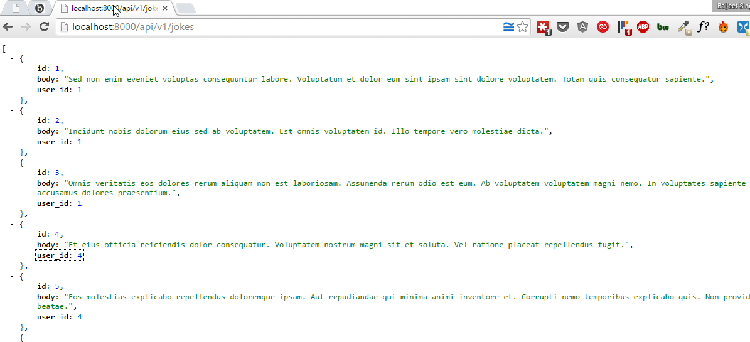
و به آدرس http://localhost:8000/api/v1/jokes برید.
چیزی که مشاهده میکنید رکوردهای جدول joke بصورت json هست :

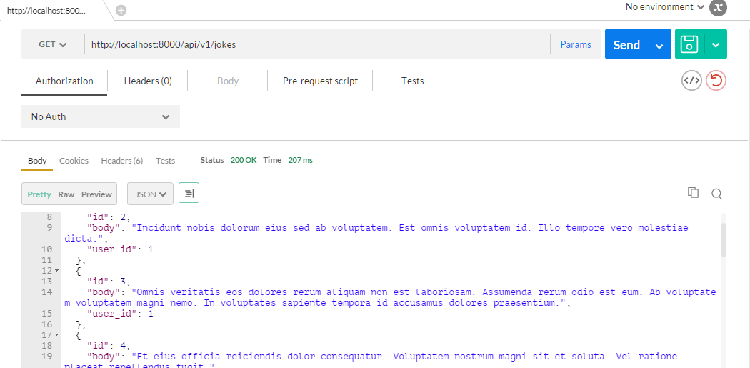
برای تست حالت GET استفاده از مروگر خوبه اما اگر بخواهید درخواست های POST, PUT, PATCH, DELETE رو هم تست کنید فقط مرورگر کافی نیست. اینجا ما نیاز به یک افزونه برای مرورگر داریم. ما افزونه Postman رو پیشنهاد میکنیم که کار رو برای تست درخواست ها (request) بسیار ساده می کنه. بیاید ببینیم چطوری بوسیله postman میتونیم api خودمون رو تست کنیم.

اینجا نوع درخواست رو انتخاب کنید, url رو وارد کنید و دکمه send رو بزنید, نتیجه شبیه چیزی میشه که در مرورگر مشاهده کردیم.
حالا میبینیم که api کار می کنه اما چند مشکل وجود داره :
- این خوب نیست که تمام نتایج یکجا برگشت داده بشوند.
- ما داریم دقیقاً ساختار جدولمون رو نشون میدیم.
- ما داریم هر پیام یا کد اروری رو ارسال می کنیم.
حالا در بخشهای بعدی ما روی بهبود api کار می کنیم.
پاسخها و کد ها
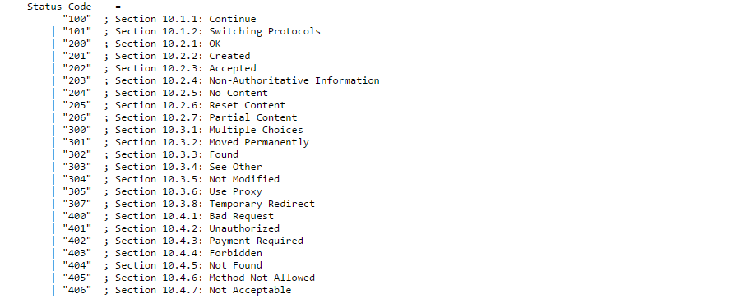
حالا بیایم کدهای status رو به دیتا وارد کنیم, کدهای status موجود بصورت زیر هستند :

متد index رو در کنترلر JokesController.php بصورت زیر آپدیت کنید :
public function index(){
$jokes = Joke::all();
return Response::json([
'message' => $jokes
], 400);
}
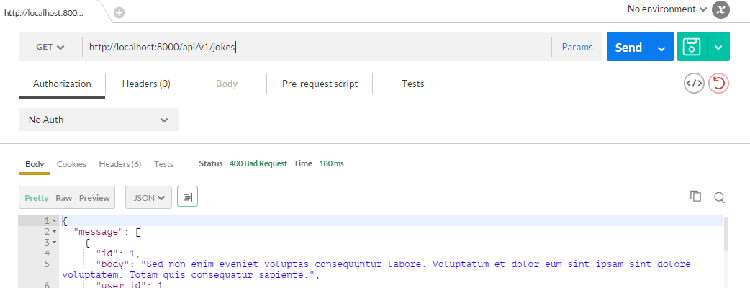
حالا مسیر /api/v1/jokes رو در postman باز کنید, ملاحظه میکنید که حالت با کد 400 برگشت داده شده :

400 بصورت کلی برای درخواست های بد هست و حالتی که ما میخوایم 200 هست پس کد رو بصورت زیر تغییر میدیم :
public function index(){
$jokes = Joke::all();
return Response::json([
'data' => $jokes
], 200);
}
حالا اگر چک کنید کد حالت بصورت 200 بگردونده میشه.
حالا بیایم مسیر رو برای دریافت یک جک پیادهسازی می کنیم. با توجه به مسیری که برای نمایش بک آیتم بصورت زیر ساخته شده ما میتونیم از اون استفاده کنیم :
api/v1/jokes/{jokes}
پس متد show رو بصورت زیر آپدیت کنید :
public function show($id){
$joke = Joke::find($id);
if(!$joke){
return Response::json([
'error' => [
'message' => 'Joke does not exist'
]
], 404);
}
return Response::json([
'data' => $joke
], 200);
}
حالا این مسیر رو باز کنید. اگر joke با id خاص وجود نداشت ما یک پیام ارور دریافت میکنیم وگرنه پیام حالت 200 دریافت میشه.
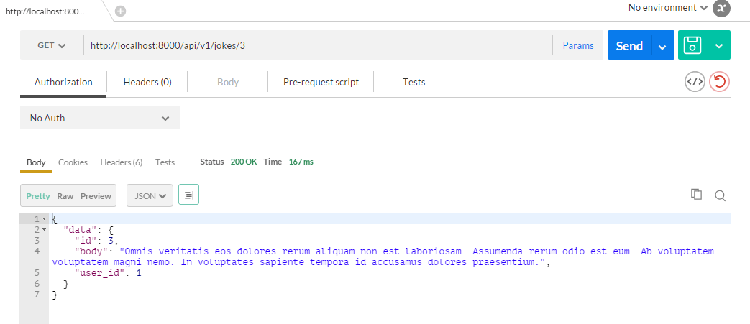
اگر joke وجود داشته باشه :

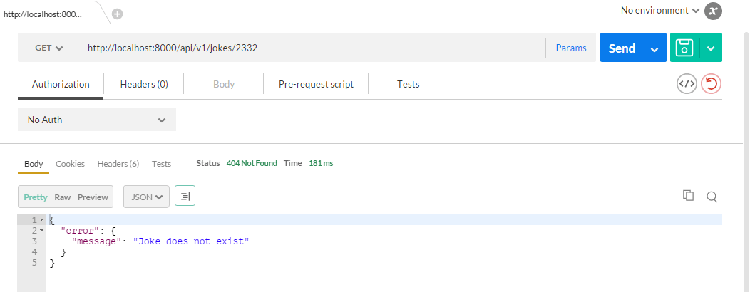
و اگر وجود نداشت :

تبدیل اطلاعات
همینطور که گفتیم, تا الان ما دقیقاً ساختار جدولمون در دیتابیس رو برمی گردوندیم و این ایده ی خوبی نیست! این بهتره که ما فقط فیلدهای خاصی رو نمایش بدیم و فیلدها رو به اسمی که در جدول هستند برنگردونیم. برای این کار ما میتونیم اطلاعات رو قبل از نمایش تبدیل کنیم.
متدهای زیر رو در پایین کنترلر JokesController.php وارد کنید :
private function transformCollection($jokes){
return array_map([$this, 'transform'], $jokes->toArray());
}
private function transform($joke){
return [
'joke_id' => $joke['id'],
'joke' => $joke['body']
];
}
حالا متدهای index و show رو هم آپدیت کنید :
public function index(){
$jokes = Joke::all();
return Response::json([
'data' => $this->transformCollection($jokes)
], 200);
}
public function show($id){
$joke = Joke::find($id);
if(!$joke){
return Response::json([
'error' => [
'message' => 'Joke does not exist'
]
], 404);
}
return Response::json([
'data' => $this->transform($joke)
], 200);
}
حالا دوباره مسیرها رو تست کنید و اینبار نتایج رو بصورت تبدیل شده مشاهده کنید.
رابطهها در Eloquent
بوسیله ی رابطهها در Eloquent ما میتونیم دو جدول رو به هم مرتبط کنیم.
اول باید رابطه بین دو جدول users و jokes رو تعریف کنیم سپس میتونیم اطلاعات این دو رو پیوند بدیم.
برای افزودن رابطه به شکل زیر عمل کنید. فایل مدل User.php رو باز کرده و متد زیر رو بیافزایید :
public function jokes(){
return $this->hasMany('App\Joke');
}
حالا فایل مدل Joke.php رو باز کرده و متد زیر رو اضافه کنید :
public function user(){
return $this->belongsTo('App\User');
}
حالا کنترلر JokesController.php رو باز کرده و پس از افزودن ;use App\User به بالای کدها متد show رو بصورت زیر آپدیت کنید :
public function show($id)
{
$joke = Joke::with(
array('User'=>function($query){
$query->select('id','name');
})
)->find($id);
if(!$joke){
return Response::json([
'error' => [
'message' => 'Joke does not exist'
]
], 404);
}
// get previous joke id
$previous = Joke::where('id', '<', $joke->id)->max('id');
// get next joke id
$next = Joke::where('id', '>', $joke->id)->min('id');
return Response::json([
'previous_joke_id'=> $previous,
'next_joke_id'=> $next,
'data' => $this->transform($joke)
], 200);
}
و متد transform رو به شکل زیر در بیارید :
private function transform($joke){
return [
'joke_id' => $joke['id'],
'joke' => $joke['body'],
'submitted_by' => $joke['user']['name']
];
}
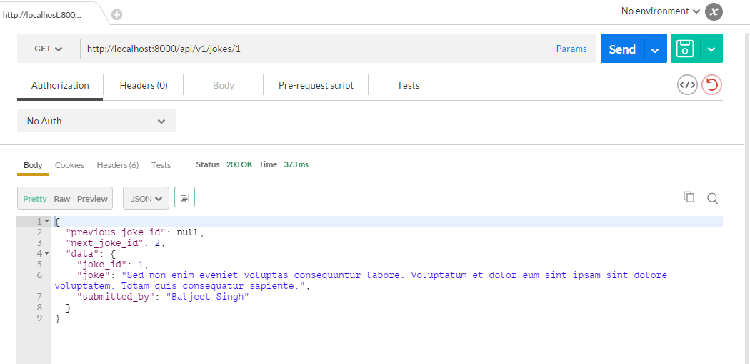
اینجا ما جداول User و jokes رو به هم متصل کردیم و همچنین جک قبلی و بعدی رو پیدا کردیم و میخواهیم اینها رو به response (پاسخ) اضافه کنیم. پس response ما به شکل زیر در میاد :

اینجا اطلاعات submitted_by از جدول User پس از join (پیوستن) میاد.
در قسمت بعدی این سری از مقالات ابتدا به پیادهسازی درخواست های POST, PUT, DELETE میپردازیم سپس سراغ صفحه بندی و پیادهسازی جستجو میریم و درنهایت درمورد تأیید اعتبار توسط JWT و CORS صحبت می کنیم. ممنون از همراهی تون.






دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید