چگونه با استفاده از ویژگیهایی که به ندرت استفاده میشوند، افکتهای جذاب بسازیم؟
وقتی از هشت مقدار مشخص کننده شعاع حاشیه (border-radius) در CSS استفاده میکنید، میتوانید اشکالی با ظاهر ارگانیک بسازید. نیازی به صرف زمان طولانی نیست. ما آن را برای شما بصری سازی کردهایم.
در طی کنفرانس Frontend امسال، Zurich Rachel Andrew درباره بازگشایی قدرت CSS Grid Layout صحبت کرد. او در انتهای صحبتهای خود به چیزی درباره یک ویژگی قدیمی CSS اشاره کرد که در ذهن من باقی ماند:
«تصویر مورد نظر فقط با استفاده از border-radius که به خوبی پشتیبانی شده است، گرد میشود. فراموش نکنید که CSS قدیمی هنوز وجود دارد و کاربردی است. شما نباید برای هر افکت از یک ویژگی فانتزی استفاده کنید.»
در مدت کوتاهی پس از این که این صحبت را شنیدم، با خود فکر کردم که قطعا میشود چیزی بیش از دایرهها ساخت و شروع به تحقیق کردم تا ببینم چه کارهای دیگری میتوانند با استفاده از border-radius انجام شوند.
این مقالات مرتبط را نیز از دست ندهید:
تسلط بر border-radius
مقدار تکی
بیایید با پایهها شروع کنیم. امیدوارم این مسئله حوصله شما را سر نبرد. احتمالا شما با CSS آشنا هستید، و همچنین border-radius را میشناسید. چند سالی میشود که این ویژگی وجود داشته است، و اکثرا با یک مقدار تکی مانند border-radius: 1em استفاده شده است و شاید یکی از مورد بحثترین / دوست داشتنیترین ویژگیها در سال ۲۰۱۰ بود.
هر زمان که فقط از یک مقدار تکی استفاده میکنید، تمام گوشهها با این مقدار گرد میشوند:

همانطور که میتوانید در مثال بالا ببینید، در کنار مقادیر ثابتی مانند px، rem یا em همچنین میتوان از درصد هم استفاده کرد. این موارد اکثرا برای ساخت یک دایره، و با تنظیم شعاع به ۵۰ درصد استفاده میشوند. مقدار درصدی بر پایه عرض و طول عنصر داده شده میباشد. پس وقتی که از آن بر روی یک مستطیل استفاده میکنید، دیگر گوشههای متقارن ندارید. در اینجا مثالی را مشاهده میکنید که تفاوت میان border-radius: 110px و border-radius: 30% را در حالت اعمال شده به یک مستطیل نشان میدهد.

دقت کنید که گوشههای شکل سمت راستی متقارن نیستند و این را به یاد داشته باشید. بعدا به آن باز خواهیم گشت.
چهار مقدار متفاوت
وقتی که میخواهید از بیش از یک مقدار استفاده کنید، شروع به تنظیم مقادیر برای هر گوشه مینمایید، و با گوشه بالا سمت چپ شروع کرده و در جهت حرکت عقربههای ساعت پیش میروید. باز هم میتوانید از درصدها استفاده کنید، و همچنین میتوانید از درصدهای ترکیبی با مقادیر ثابت استفاده کنید.

هشت مقدار جدا شده با استفاده از یک اسلش (کار ما در اینجا جالب میشود)
فکر میکنم که اکثر شما از قبل تمام کارهایی که در بالا توضیح دادم را انجام دادهاید. حال به بخش هیجان انگیز میرسیم. اگر مقادیر را با استفاده از یک اسلش جدا کنید و تا ۸ مقدار را مشخص کنید چه میشود؟ بیاید ببینیم که مشخصات این ویژگی چه چیزی را درباره آن میگوید:
«اگر مقادیر قبل و بعد از اسلش داده شده باشند، مقادیر قبل از اسلش شعاع افقی، و مقادیر بعد از اسلش شعاع عمودی را تعیین میکنند. اگر اسلشی وجود نداشته باشد، هر دو مقدار به طور مساوی شعاعدهی میشوند.»
پس مقادیر قبل از اسلش مسئول فاصله افقی بوده، و مقادیر بعد از اسلش طول عمودی را تعریف میکنند. اما معنای آن چیست؟ مقادیر درصدی بر روی اشکال مستطیل شکل را به یاد دارید؟ ما مقادیر مطلق متفاوتی برای فواصل عمودی و افقی و گوشههای گرد شده به صورت مقتارن داشتیم، و وقتی که از سینتکس اسلش (slash syntax) استفاده میکنید، دقیقا همین را به دست میآورید.
پس وقتی border-radius: 4em 83m را با border-radius: 4em / 8em مقایسه میکنید، نتایج کاملا متفاوت هستند.

گوشههای متقارن بر روی سمت چپ، یک چهارم یک دایره را تشکیل میدهند، و گوشههای متقارن سمت راست بخشی از یک بیضی هستند.
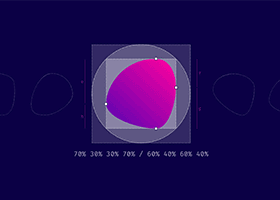
اشکالی که به این صورت به دست میآورید، کمی عجیب هستند. اما دایرههایی که با استفاده از border-radius: 50% میسازید را به یاد بیاورید. شما یک دایره به دست میآورید، و علت آن این است که هر دو مقداری که یک سمت را تعریف میکنند، برابر با ۱۰۰ درصد میباشند. در نتیجه هیچ خط صافی باقی نمیماند. اگر همین منطق را به سینتکس border-radius هشت مقداری کامل اعمال کنید، میتوانید شکلی بسازید که به مانند یک پراکندگی یا یک سلول ارگانیک میباشد:


در نهایت چهار بیضی در تداخل با یکدیگر داریم که شکل نهایی را تشکیل میدهند.
نترسید... ما یک مولد بصری برای شما ساختیم
کمی طول کشید که من به این سینتکس عادت کنم. گاهی اوقات آنچنان خلاقانه نیست. برای آسان کردن کار برای شما، ما یک ابزار کوچک ساختیم که به شما کمک میکند تا شکل ارگانیک خود را بسازید.
حال که شما مقادیر ۸ تایی را به کلی میشناسید، ممکن است کمی ناراحت شوید؛ زیرا ابزار ما گزینهای به شما نمیدهد که هر مقدار را به صورت جداگانه تنظیم کنید. نگران نباشید، نسخه ۸ مقداری را در اینجا میتوانید بیابید.






دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید