استفاده از منوها به عنوان یک انتخابگر تاریخ -date picker- انتخابی مرسوم است و جدای از آن آسان پیاده سازی می شود. اما بعد از گذشت دهه ها از منوهای MM/DD/YY مطمئنا کاربران لایق موارد بهتری هستند.
قرار دادن یک انتخابگر تاریخ در فرمتان واقعا کار ساده ای است، از طرفی نیز اکثر افزونه های انتخابگر تاریخ رایگان هستند. شما تنها نیاز دارید که یک بر راه نصب کردن و پیاده سازی آن را یاد بگیرید، بعد از آن نیازی نیست به عقب برگردید، تنها کاری که باید انجام دهید این است که یک مورد خوب را در میان آن ها پیدا می کنید. من فضای اینترنت را دنبال مواردی از این پلاگین ها گشتم و در نهایت چند مورد از بهترین آن ها را پیدا کردم و در این پست به صورتی دسته بندی نمودهام. شما در این پست پلاگین های vanilla JS و jQuery را می توانید مشاهده کنید و حتی از اکستنشن فریمورکی مانند بوت استرپ نیز استفاده نمایید. مهم نیست شما چه چیزی می خواهید در نهایت در این پست تعداد زیادی انتخابگر وجود دارد که بسته به نیازتان می توانید از هر مورد استفاده کنید.
1. Flatpickr

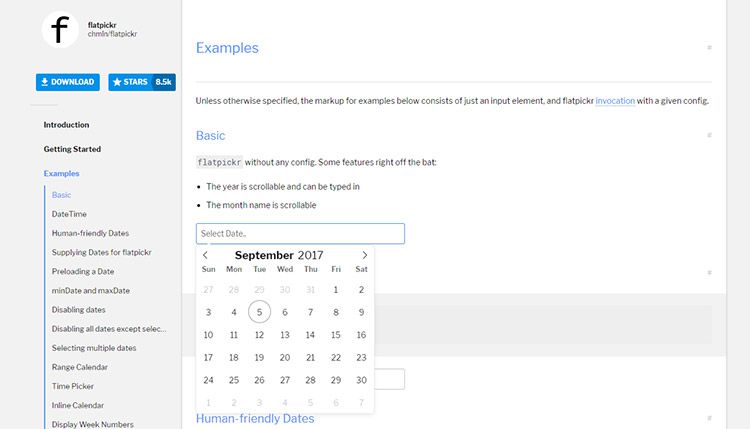
از افزونه سبک Flatpickr می توانید به سادگی استفاده کنید و حتی آن را به سادگی نصب نمایید. در طراحی این افزونه سادگی رعایت شده است، رابط کاربری پیشفرض این افزونه را می توانید در هر گونه طراحی قرار دهید، چون با همه موارد سازگار است.
اگر نگاهی به صفحه نمونه های افزونه بیاندازید متوجه خواهید شد که این انتخابگر تاریخ خیلی پیچیده نیست. اما آن چه که اغلب کاربران میخواهند یک رابط ساده برای وارد کردن و انتقال داده است.
با استفاده از این انتخابگر می توانید تاریخ اولیه اعم از ماه، سال و... را وارد کنید و تعیین کنید که چه مواردی در این افزونه قابل انتخاب باشد. جدای از آن میتوانید از یک پارامتر زمان (۱۲ ساعت)، (۲۴ ساعت) استفاده کنید.
بدون شک این افزونه به دلیل طراحی، تجربه کاربری و ویژگیهایش یکی از بهترین انتخاب هاست.
۲. Pickadate.js

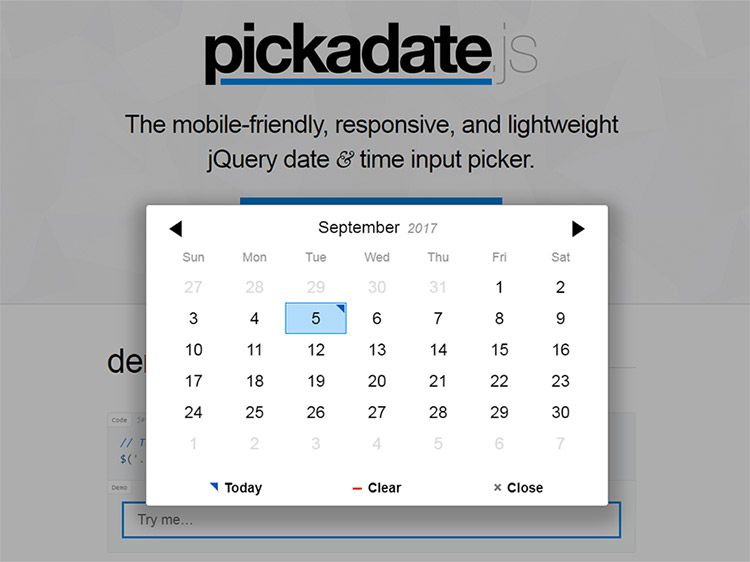
یکی دیگر از انتخاب هایی که من واقعا دوست دارم افزونه Pickadate.js است. طراحی این افزونه با موبایل کاملا سازگار و واکنشگرا است. پس این افزونه راه حل بسیار خوبی برای اجرا در دستگاه های مختلف است.
Pickadate مبتنی بر جیکوئری است، با وجود وابستگی به جیکوئری فایل مربوط به این انتخابگر بسیار سبک است و در هر صفحه ای به خوبی اجرا می شود.
در این افزونه هم می توانید از تاریخ استفاده کنید و هم از زمان، پس این افزونه تمام ویژگی ها را داراست و اصلا مهم نیست چه داده ای را در نظر دارید.
۳. Date Range Picker

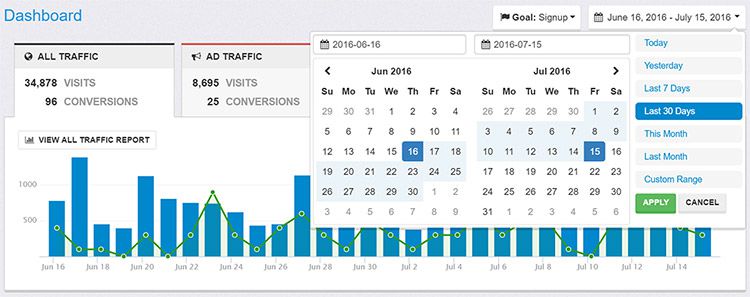
استفاده انتخابگرها رِنج دادهای در برنامه های زمان بندی و داده های بصری بسیار مورد رایجی است. برای مثال Google Analytics در وبسایت خود از یک مورد از این دست استفاده می کند.
- نکته : انتخابگر رنج دادهای، یعنی اینکه بتونیم یک بازه زمانی رو توی قالب انتخابگر انتخاب کنیم.-
برای پیاده سازی چنین حالتی در وبسایت خود پیشنهاد می کنم از افزونه Date Range Picker استفاده نمایید. این افزونه طراحی شده است تا در طراحی های مبتنی بر بوت استرپ قرار بگیرد، اما میتوان در خارج از چنین چهارچوبی نیز از آن استفاده شود.
این افزونه از انتخاب های چندگانه، یک ماهه، مقادیر از پیش تعیین شده –هفته گذشته، ماه گذشته و...- پشتیبانی می کند.
این مورد یکی از بهترین انتخابگرهای رنج دادهای بوده که تا به حال دیدهام.
۴. Datepair.js

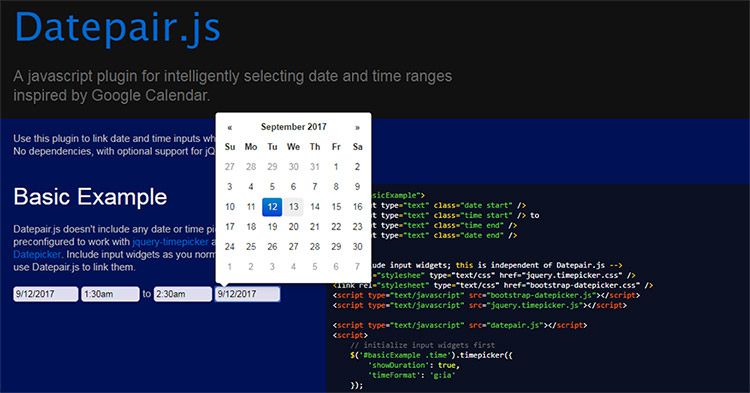
اگر دنبال مورد سادهتری نسبت به گزینه سوم این لیست هستید، پیشنهاد می کنم از Datepair.js استفاده کنید. این افزونه براساس ورودی دوگانه درست شده است، بدین معنا که شما ابتدا مقدار اول یا تاریخ آغاز را انتخاب می کنید و سپس مقدار دوم یا تاریخ پایان. همچنین زمان بندی رنِجی نیز در این افزونه تعبیه شده است که بسته به پیکربندی هایی که انجام میدهید می توانید آن حالت را نیز فعال کنید.
این مورد از یک رابط کاربری انتخابگر تک دانهای بهتر است؟ خب این تصمیمی است که شما یا مشتریتان باید انجام دهید.
نصب کردن و استفاده از این افزونه بسیار ساده است، اما شاید کاربران شما به انتخابگرهای یک فیلدی بیشتر علاقه داشته باشند.
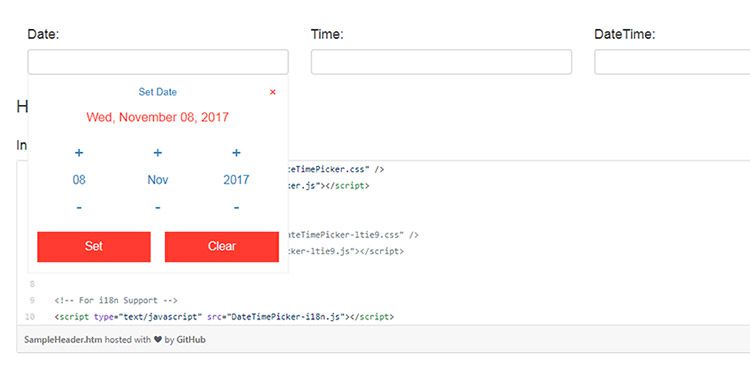
۵. DateTimePicker

این مورد یک افزونه منحصر به فرد است و رابط کاربری متفاوتی با موارد دیگر دارد.
افزونه DateTimePicker از یک منو واکنشگرا بهره می برد که وقتی باز می شود کاربر با استفاده از علامت + و – می تواند تاریخ را برای خود انتخاب نماید.
از یک طرف ممکن است انتخاب مناسب و زیبایی به نظر برسد که با آن می شود به سادگی سال و ماه را تغییر داد، اما از طرفی رابط کاربری خیلی مرسومی نیست و ممکن است گاهی اوقات بعضی از کاربران ندانند چگونه از آن استفاده کنند و با آن تعامل برقرار نمایند.
همیشه مزایا و معایبی وجود دارد، پس بهتر است آن را بردارید و نگاهی کلی به آن بیاندازید. این افزونه از فیلدهای جداگانه برای تاریخ و زمان پشتیبانی می کند اما می توانید این دو فیلد را با همدیگر ادغام نیز نمایید.
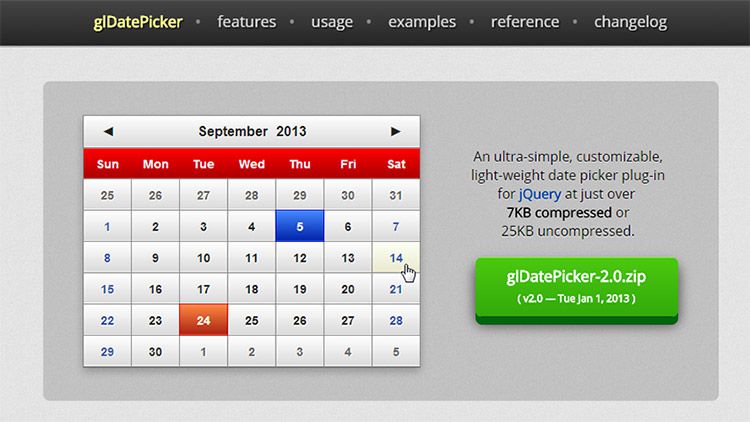
۶. glDatePicker

اگر دنبال یک افزونه پر از جزئیات و ویژگی های زیاد میگردید، پیشنهاد من استفاده از افزونه glDatePicker است. با وجود آنکه ویژگی های زیادی در این افزونه قرار دارد اما این مورد بسیار سبک است و حجمی حدود ۷ کیلوبایت دارد.
این افزونه مبتنی بر جیکوئری است. ظاهر آن بسیار زیبا و پدیدار است، به این مفهوم که تقریبا هرکسی می تواند بدون آشنایی زیاد با چنین رابط های کاربری با آن کار کند.
جدای از قالب کلی این افزونه قالب های دیگر از پیش آماده شده ای نیز وجود دارد، اما همراه با این افزونه فایل سیاساس نیز وجود دارد که می توانید از طریق خاصیت های آن، استایل کلی افزونه را تعیین نمایید. در فایل های جاوا اسکریپت مربوط به این افزونه می توانید هر ویژگی که خودتان دوست دارید را اضافه نمایید، پس در اضافه کردن ویژگی ها آزاد هستید.
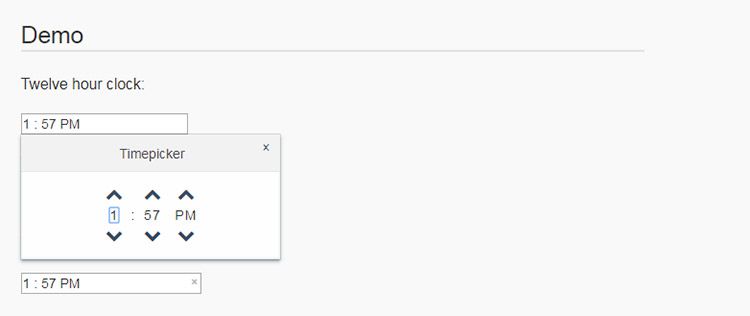
۷. Wickedpicker

در حقیقت این مورد یک انتخابگر تاریخ نیست، اما می تواند یک انتخابگر زمان عالی باشد.
Wickedpicker یک انتخابگر زمان مبتنی بر جیکوئری است که روی هر فیلد ورودی به خوبی کار میکند. این افزونه از ساعت و دقیقه پشتیبانی می کند و حتی می تواند AM/PM را نیز تعیین کنید –بعدازظهر/قبلازظهر- همچنین می توانید تنها با یک گزینه ساده جاوااسکریپتی قالب ۲۴ ساعته به افزونهتان بدهید.
برخی از انتخابگرهای تاریخ همراه با زمان نیز عرضه می شوند که این یک ویژگی برای آن ها به حساب می آید، اما این مورد یک انتخابگر زمان به تنهایی است و انتخاب مناسبی به شمار می آید.
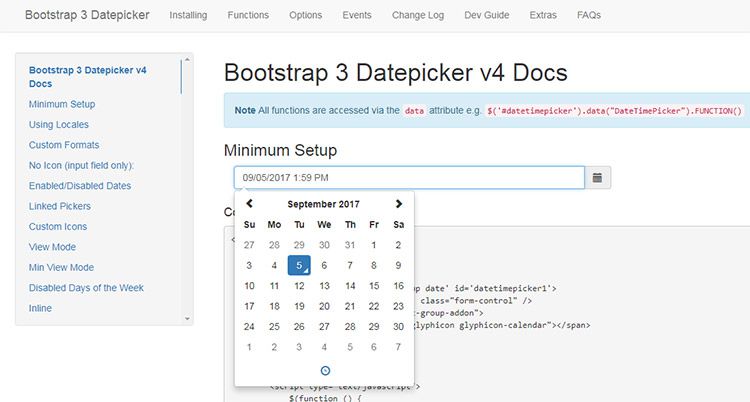
۸. Bootstrap Datepicker

هرکسی که با بوت استرپ آشنایی داشته باشد می داند که این فریمورک به چه میزان برای پروژه های جدید مفید است. اگر به صورت مدام از بوت استرپ در پروژه هایتان استفاده می کنید پس بهتر است این مورد را برای خودتان نگه دارید.
این مورد برای بوت استرپ 3 عرضه شده است اما می توان در نسخه ۴ بوت استرپ نیز از آن استفاده کرد.
طراحی این افزونه شامل قسمتی برای تغییر دادن تاریخ –سال/ماه- است و از طرفی دیگر می توانید با آن زمان را نیز تعیین کنید. این افزونه به خوبی در پروژه های بوت استرپ قابل پیاده سازی است، پس شکی در آن نیست که می شود به بهترین نحو از این افزونه در وبسایت های بوت استرپی استفاده کرد.
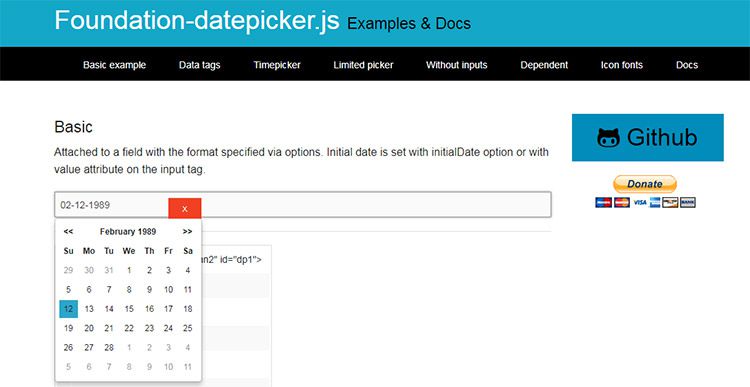
۹. Foundation Datepicker

یکی دیگر از فریمورک های محبوب برای طراحی رابط کاربری Foundation است، اگر شما نیز از این فریمورک استفاده می کنید پس استفاده از Foundation datepicker پیشنهاد می شود به این دلیل که ۱۰۰ درصد نیز رایگان است.
در کنار این انتخابگر تاریخ، یک انتخابگر زمان نیز وجود دارد که با استفاده از آن می توانید زمان را نیز در ورودی قرار دهید. حتی می توانید داده ها را براساس مقادیر ثابتی نیز قرار دهید، برای مثال تنها بخشی از روزها، ماه ها یا سال ها را فعال برای انتخاب کنید.
حتی می توانید زمان را با انتخاب های ثابت نیز قرار دهید، برای مثال ۱۵ دقیقه!
ویژگی های بسیار دیگری نیز در این افزونه وجود دارد که پیشنهاد می شود اگر از وبسایت مبتنی بر فاوندیشن بهره می برید حتما از آن استفاده کنید.
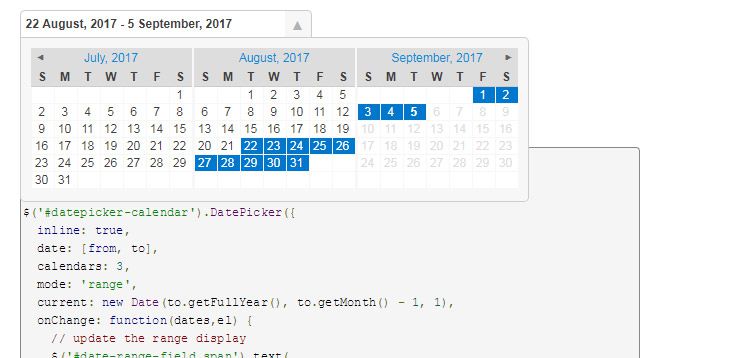
۱۰. FoxRunSoftware DatePicker

این مورد در گیتهاب یکی از بهترین افزونه های مبتنی بر جیکوئری به حساب می آید. نام این افزونه DatePicker است، اما برای تشخیص بهتر از بقیه موارد از FoxRunSoftware نیز در اول آن استفاده شده است.
رابط کاربری این افزونه ساده و تمییز است، از طرفی دیگر نیز به صورت پیشفرض سه-ماه در یک آن نمایش داده می شود. این حالت تقریبا شبیه به گوگل آنالیتیکس است با این تفاوت که این مورد کمی کوچکتر است.
استفاده کردن و پیاده سازی کدهای جدید در این افزونه واقعا ساده است، شما کنترل بسیار زیادی روی کدهای این افزونه دارید.
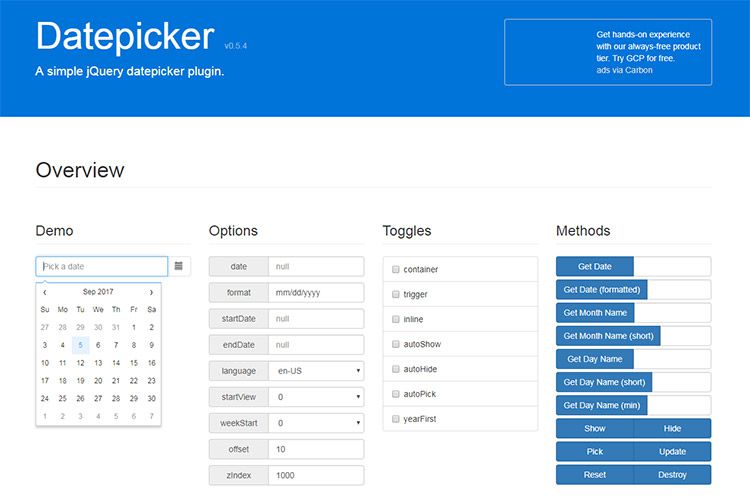
۱۱. jQ Datepicker

در پایان یک مورد دیگر انتخابگر تاریخ وجود دارد، این مورد نیز مبتنی بر جیکوئری است. این Datepicker فوق العاده است و مستندات زیادی را برای کار با آن برای توسعه دهندگان جدید قرار داده است. از طریق این مستندات می توانید شیوه پیاده سازی و شخصی سازی آن را فرا بگیرید.
اگر به دنبال موارد بیشتری در زمینه انتخابگرهای تاریخ هستید، پیشنهاد می کنم در گیت هاب جستجوهایی انجام دهید. توسعه دهندگان همیشه در حال تولید موارد جدیدتر و جدیدتر هستند و این روند هیچوقت متوقف نمی شود.




دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید