Laravel Livewire یک فریمورک فرانتاند برای لاراول است. با کمک Laravel Livewire میتوانید کدهای php خود را مثل جاوااسکریپت اجرا کنید! و این واقعاً یک فریمورک جالب و جادویی برای لاراول است.اگر به دنبال آموزش گام به گام Laravel livewire هستید میتوانید از آموزشهای ما در راکت استفاده کنید. البته در این مقاله نیز به مبحث CRUD در Laravel Livewire خواهیم پرداخت و مرحله به مرحله آن را به شما نشان خواهیم داد. اگر به تازگی به لاراول پیوستهاید و تازکار هستید پیشنهاد میکنم این قسمت از آموزشهای Livewire را مشاهده کنید تا متوجه شوید که چیست و واقعاً به چه دردی میخورد. در آخر این آموزش قادر خواهید بود که عملیات حذف، اضافه، ویرایش و آپدیت در یک single view (SPA) با کمک Livewire ، بدون اینکه صفحه را رفرش کنید، انجام دهید.

فهرست مطالب
- تعریف route
- ساخت یک view برای عملیات CRUD
- ساخت مدل
- نصب لاراول Livewire
- ستاپ فایل layout
- ساخت component php class در Livewire
- ساخت component views در Livewire
- نتیجه
تعریف یک route
تعریف یک route در فایل route برای return کردن یک ویو برای عملیات CRUD. در اینجا ما فقط یک route ساده برای کل عملیات CRUD خود تعریف میکنیم و بقیه کارها را لاراول Livewire خودش هندل خواهد کرد. شگفت انگیز است!
Route::view('contacts','admin.contacts');ساخت یک view برای عملیات CRUD
یک ویو برای عملیات CRUD خود در دایرکتوری views با نام contacts.blade.php بسازید. این ویو فقط مثل یک پوشش برای کامپوننت CRUD ما در Livewire است.
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row">
<div class="col-md-6">
@livewire('contact-component')
</div>
</div>
</div>
@endsectionخب همانطور که در اینجا مشاهده میکنید ما هیچ چیز خاصی نداریم. فقط یک کامپوننت livewire قرار دادیم که بعداً ایجاد خواهیم کرد.
ساخت مدل
یک contact model برای ارتباط با دیتابیس ایجاد میکنیم. نام جدول ما contacts و فیلدهای آن شامل id, name, phone خواهد بود. در اینجا استفاده از timestamp غلط است چراکه ما در جدول خود فیلدهای created_at و update_at را که به طور پیشفرض برای مدل لاراول لازم است را نداریم.
<?php namespace App;
use Illuminate\Database\Eloquent\Model;
class Contact extends Model
{
public $timestamps = false;
protected $table = 'contacts';
protected $fillable = ['name','phone'];
}نصب لاراول Livewire
پکیج لاراول Livewire را با این دستور composer نصب کنید.
composer require livewire/livewireستاپ فایل layout
فایل template layout یعنی app.blade.php را باز کنید و style و script را در آن قرار دهید. @livewireStyles را قبل از </head> و @livewireScripts را قبل از </body> اضافه کنید.
ساخت component php class در Livewire
ما میتوانیم با کمک دستورات artisan، کامپوننت Livewire را بسازیم؛ اما از همان روشی که به آن عادت داریم این کار را انجام می دهیم، پس یک دایرکتوری Livewire داخل دایرکتوری app/Http ایجاد میکنیم و یک کلاس php به نام ContactComponent.php ساخته و این کد را درون آن قرار میدهیم.
<?php
namespace App\Http\Livewire;
use Livewire\Component;
use App\Contact;
class ContactComponent extends Component
{
public $data, $name, $phone, $selected_id;
public $updateMode = false;
public function render()
{
$this->data = Contact::all();
return view('livewire.contacts.component');
}
private function resetInput()
{
$this->name = null;
$this->phone = null;
}
public function store()
{
$this->validate([
'name' => 'required|min:5',
'phone' => 'required'
]);
Contact::create([
'name' => $this->name,
'phone' => $this->phone
]);
$this->resetInput();
}
public function edit($id)
{
$record = Contact::findOrFail($id);
$this->selected_id = $id;
$this->name = $record->name;
$this->phone = $record->phone;
$this->updateMode = true;
}
public function update()
{
$this->validate([
'selected_id' => 'required|numeric',
'name' => 'required|min:5',
'phone' => 'required'
]);
if ($this->selected_id) {
$record = Contact::find($this->selected_id);
$record->update([
'name' => $this->name,
'phone' => $this->phone
]);
$this->resetInput();
$this->updateMode = false;
}
}
public function destroy($id)
{
if ($id) {
$record = Contact::where('id', $id);
$record->delete();
}
}
}به کدهای درون contact component class نگاه کنید.در اینجا ما همهی کارهایی که باید برای عملیات CRUD انجام میشده را انجام دادهایم. ما public properties را فراخوانی کردهایم ($data, $name, $phone, $selected_id, $updateMode ) که در component views ما رندر میشود. این component class دقیقاً شبیه به همان controller معمولی لاراول عمل میکند.
ساخت component views در Livewire
حالا دایرکتوریهای livewire/contacts را داخل دایرکتوری views بسازید و داخل آن فایل component.blade.php را بسازید.
views
livewire
contacts
component.blade.php
create.blade.php
update.blade.phpویو component.blade.php را ایجاد کنید.
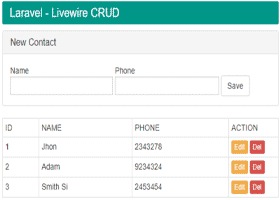
<div>
<div class="title">Laravel - Livewire CRUD</div>
@if (count($errors) > 0)
<div class="alert alert-danger">
<a href="#" class="close" data-dismiss="alert">×</a>
<strong>Sorry!</strong> invalid input.<br><br>
<ul style="list-style-type:none;">
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
@if($updateMode)
@include('livewire.contacts.update')
@else
@include('livewire.contacts.create')
@endif
<table class="table table-bordered table-condensed">
<tr>
<td>ID</td>
<td>NAME</td>
<td>PHONE</td>
<td>ACTION</td>
</tr>
@foreach($data as $row)
<tr>
<td>{{$row->id}}</td>
<td>{{$row->name}}</td>
<td>{{$row->phone}}</td>
<td width="100">
<button wire:click="edit({{$row->id}})" class="btn btn-xs btn-warning">Edit</button>
<button wire:click="destroy({{$row->id}})" class="btn btn-xs btn-danger">Del</button>
</td>
</tr>
@endforeach
</table>
</div> ویو create.blade.php را ایجاد کنید.
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">New Contact</h3>
</div>
<div class="panel-body">
<div class="form-inline">
<div class="input-group">
Name
<input wire:model="name" type="text" class="form-control input-sm">
</div>
<div class="input-group">
Phone
<input wire:model="phone" type="text" class="form-control input-sm">
</div>
<div class="input-group">
<br>
<button wire:click="store()" class="btn btn-default">Save</button>
</div>
</div>
</div>
</div>ویو update.blade.php را ایجاد کنید.
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">Update Contact</h3>
</div>
<div class="panel-body">
<div class="form-inline">
<input type="hidden" wire:model="selected_id">
<div class="input-group">
Name
<input wire:model="name" type="text" class="form-control input-sm">
</div>
<div class="input-group">
Phone
<input wire:model="phone" type="text" class="form-control input-sm">
</div>
<div class="input-group">
<br>
<button wire:click="update()" class="btn btn-default">Update</button>
</div>
</div>
</div>
</div>خب برنامه CRUD ما آماده استفاده است. example.com/contacts را در مرورگر وارد کرده و برنامه خود را با ایجاد، ویرایش، و حذف رکوردهای جدول تست کنید.
نتیجه
Laravel Livewire واقعاً یک فریمورک عالی برای لاراول است. به شما اطمینان میدهم که از این فریمورک خوشتان آمده و تحت تأثیر قرار گرفتهاید. امیدورام این مقاله مورد استفاده شما قرار گرفته باشد و برای شما مفید باشد. اگر هر نظری دارید در قسمت نظرات با ما به اشتراک بگذارید.




دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید