امروزه ابزار ها ، کتابخانه ها و فریمورک های مختلفی بصورت روزانه برای توسعه دهنگاه Front-end ارائه می شود تا آنها بتوانند سریع تر ، بهتر و راحتر پروژه های خود را انجام دهند من در این پست و پست های آینده قصد دارم بصورت هفتگی ابزار های مفید و کاربردی را به شما معرفی کنم تا بتوانید در صورت نیاز در پروژه های آینده خود از آنها استفاده کنید .
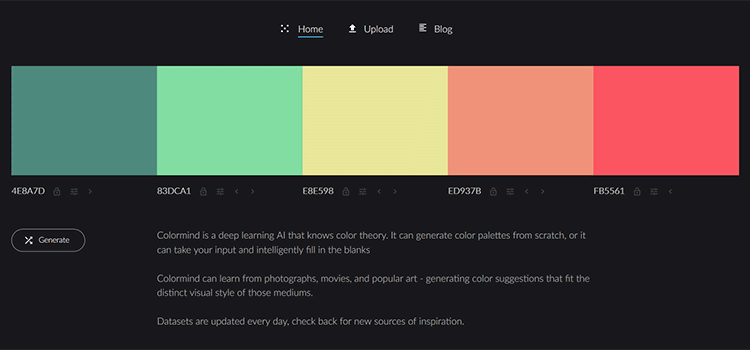
Colormind - یک وبسایت برای یادگیری تئوری های رنگ و همچنین دارننده یک پالت رنگی که برای شما ترکیب رنگ های مناسب و زیبا رو بوجود میاره

polished - ابزار خیلی سبک برای ایجاد کردن استایل با استفاده از جاوا اسکریپت

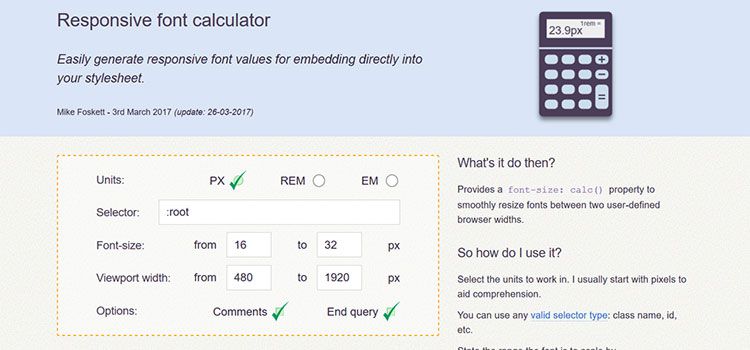
Responsive font calculator - یک ابزار برای محاسبه اندازه فونت برای وبسایت های رسپانسیو

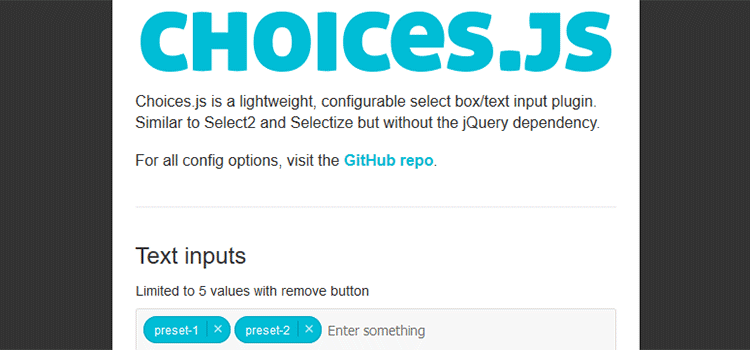
Choices.js - یک پلاگین سبک که به شما کمک میکنه تا بتونید باکس های ورودی مختلف با استایل مناسب ایجاد کنید .

AOS – Animate On Scroll Library - یک ابزار سبک برای انمیشین دادن به المنت ها هنگام اسکرول صفحه

PSDDD.co - یک وبسایت ارائه دهنده منابع رایگان برای فتوشاپ و Sketch

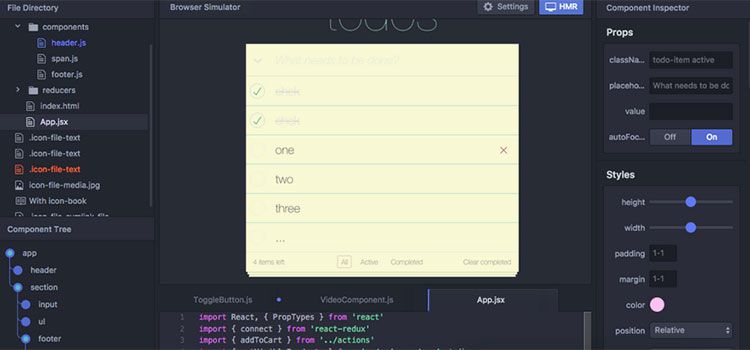
Reactide - یک نرم افزار دستکاپی که ابزار جالبی برای کد نویسی به شما پیشنهاد میده

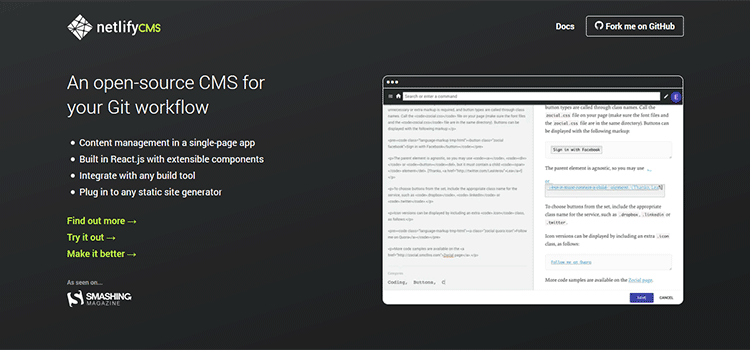
Netlify CMS - یک cms اوپن سورس برای فضای کاری git

MoveTo - یک ابزار سبک برای انیمیشن دادن به المنت ها هنگام اسکرول که به هیچ ابزار دیگه ای هم برای کار وابسته نیست .





دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید