مرورگرهای موبایلی ما هر روز در حال پیشرفت و قدرتمند شدن هستند، این بهتر شدن در نتیجه باعث میشود که بتوانیم بهتر انیمیشنهای زیبا و شگفت انگیز را از طریق موبایل و در جستجوهای اینترنتی مشاهده کنیم. با ترکیب کردن این موضوع همراه با قدرت CSS این موضوع که بتوانیم بدون استفاده از تصاویر، موارد بسیار زیبایی را بسازیم ممکن شده است.
نتیجه این موضوع در نهایت، انیمیشنهای مقیاسپذیر، با قابلیت بارگذاری با سرعت بالا و جذاب است.
1. Pure CSS Biker
در این مورد چیزهای بسیار عجیب زیادی را میتوانید مشاهده کنید، باور کردن این موضوع که این طراحی با استفاده از تنها HTML و CSS ساخته شده بسیار سخت است.
انیمیشن چرخشی و چندگانه، لایههای حرکتی و ترکیب این نماها، به دوچرخه حالت ژله مانندی دادهاند.
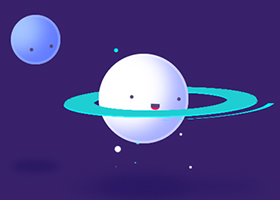
2. Pure CSS Saturn Hula Hooping
وجود المانهای حرکتی بسیار زیاد باعث میشود که مجموعه سادهای از المانهای HTML بسیار پیچیده به نظر برسد، این دقیقا کاری است که این انیمیشن انجام میدهد. برای مثال میتوانید حرکات کرهها را مشاهده کنید و حتی حلقه ای که به دور یکی از آنها میچرخد.
3. Color Layers CSS Animation
ممکن است این طراحی برایتان زیاده از حد پیچیده به نظر نرسد، اما وقتی رنگهای مختلف به حرکت در میآیند، این طرح نیز شخصیت خود را انتقال میدهد. در این مثال یکسری پاراگرافهای شفاف به صورت انیمیشنی در حال حرکت هستند که نتیجه آن چیزی شبیه به یک هیپنوتیزم است.
4. Ice-Cream Loader
ما همیشه برای ساختن تصاویر زیبا به فرمتهایی مانند JPG یا PNG نیاز نداریم. در این طرح تنها از یک کانتینر مانند استفاده شده است و بقیه المانها به صورت CSS طراحی شدهاند. در نتیجه کار بسیار زیبایی را میتوانید مشاهده کنید که حتی کوچکتر از یک فایل GIF است.
5. Pure CSS Pigeons
وقتی شما المانهای HTML را همراه با یک سری از شخصیتهای هنری ترکیب میکنید، خروجی چیزی شبیه به زیر خواهد بود. این مورد یک انیمیشن بسیار نرم و در عین حال شلوغ و جذاب است. در این طرح مطمئنا از Keyframeهای بسیار زیادی استفاده شده که واقعا جای تشکر دارد.
6. Sleeping Cat
استفاده ترکیبی از المانهای مختلف ساده HTML همراه با انیمیشنهای نامحسوس میتواند چنین کاراکتر بامزه و زیبایی را درست کند. در این انیمیشن برای کنترل موارد مختلف از Sass و قدرت متغیرها استفاده شده است. سعی کنید مواردی را در این انیمیشن تغییر دهید تا ببینید که چه اتفاقی میافتد.
7. Black Bear
رسیدن به یک انیمیشن ساده و روان تنها با پیروی کردن از قاعدههای ساده و پایه HTML و CSS مهیا میشود. این انیمیشن تعداد المانها را به صورت حداقل نگه میدارد و بهترین استفاده را از transformها میکند.
8. CSS Sponge
در انیمیشنهایی که سرعت آنها بالا است معمولا کاراکترهای زیادی با همدیگر توانایی ترکیب شدن دارند. در این انیمیشن میتوانید تلفیق شدن حبابها و اسفنج را مشاهده کنید که در نهایت یک اسفنج خوشحالی از آن در میآید، این کار نیز بدون استفاده از هیچگونه تصویری درست شده است.
9. Pure CSS Checkbox Mail
یکسری از keyframeها باعث میشود که انیمیشنی به این زیبایی درست شود. حالتی که در آن هرکاربری میتواند متوجه کاری که میخواهد انجام دهد شود. در اینجا میتوانیم شاهد باز شدن یک پاکت و نامه درون آن باشیم.
10. Care Preloader
استفاده کردن از انیمیشنهای بسیار نامحسوس با همدیگر، باعث میشود که چنین انیمیشنی با احساس سرعت ایجاد شود. در این انیمیشن میتوانید یک انیمیشن بارگذاری وبسایت را مشاهده کنید که در آن بدون استفاده کردن از هیچگونه تصویری، حالت بارگذاری سریع را به کاربر القا میکند.
الهام بگیرید
هدف از قرار دادن چنین پستی در وبسایت تنها الهام گرفتن و استفاده کردن از طرحهایی است که در این مجموعهها قرار میگیرد. در این مجموعه مطمئنا توانستهاید که موارد و نکات مثبت را مشاهده کنید، این موارد میتوانند به بهترین نحو ممکن شما را یاری دهند.





دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید