Tailwind از جمله مهمترین ابزارها و فریمورکهای توسعه رابط کاربری به شمار میرود که در دو سال اخیر محبوبیت بسیار زیادی در بین کاربران و توسعه دهندگان ایرانی نیز پیدا کرده است. از آنجایی که این فریمورک، رویهی متفاوتی به لحاظ توسعه اپلیکیشنها در بر گرفته است، نمیتوان آن را با هیچکدام از فریمورکها و کتابخانههای قبلی مقایسه کرد و از همین جهت است که محبوبیت بالایی را نیز بدست آورده است.
حتی محبوبیت و استفاده بالا این فریمورک ما را در مجموعه راکت به این تصمیم واداشت که یک دوره آموزشی فوق العاده را برای توسعه فرانت-اند با استفاده از این فریمورک ضبط کنیم. که برای مشاهده آن میتوانید به «دوره آموزشی Tailwind CSS» مراجعه نمایید.
با در نظر گرفتن این موارد، ما در این مقاله تصمیم گرفتیم تا شما را با ۴ افزونه ویرایشگر محبوب VSCode آشنا کنیم که در فرایند توسعه اپلیکیشنهای مبتنی بر فریمورک Tailwind CSS میتوانند به شما کمک بکنند. این موضوع را نیز بگوییم که هر ۴ افزونهای که در این مقاله از آنها صحبت میکنیم در پک TailwindCSS Kit قابل دسترس است.
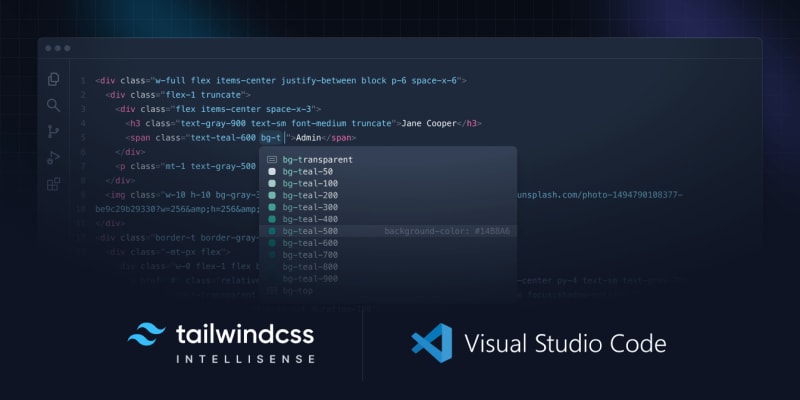
افزونه اول: Tailwind CSS IntelliSense

Tailwind CSS IntelliSense همانطور که از نامش پیداست یک ابزار قدرتمند برای سریعتر نوشتن کدها با آسانی بیشتر است. با استفاده از این افزونه شما همواره لیستی از پیشنهادات را خواهید داشت که به شما کمک میکند تا براساس آنها، به جای نوشتن کل یک دستور، تنها با استفاده از چند حرف اول، آن را بنویسید. مطمئنا توسعه دهندگان و مخاطبان راکت با مفهوم IntelliSense آشنایی دارند و به همین دلیل در ارتباط با آن توضیح بیشتری ارائه نخواهیم داد. اگر یک توسعه دهنده حرفهای فریمورک Tailwind CSS هستید مطمئنا این افزونه به شما در حد بسیار خوبی کمک خواهد کرد.
افزونه دوم: Tailwind Fold
یکی از موضوعات آزاردهندهای که توسعه دهندگان Tailwind با آن روبرو هستند بزرگ و پیچیده شدن فایل HTML آنهاست. به همین دلیل است که گاهی از اوقات دیباگ کردن و مواردی مانند این در یک فایل بسیار سخت و پیچیده میشود. افزونه Tailwind Fold همانطور که از نامش پیداست، کلاسهای بسیار زیاد مربوط به المانهای HTML را میتواند تا هنگام نیاز مخفی کند و در این صورت فایل شما بسیار تمیزتر خواهد شد. برای اینکه کلاسهای یک المان پدیدار شود کافیست تا روی آن المان کلیک کنید.
افزونه سوم: Tailwind Documentation
Tailwind Documentation یک افزونه کمکی/آموزشی است که به شما کمک میکند در خود محیط VSCode به صورت سریع به مستندات رسمی Tailwind CSS دسترسی داشته باشید. بنابراین نیازی به خارج شدن از محیط ویرایشگر و باز کردن محیط مرورگر ندارید.
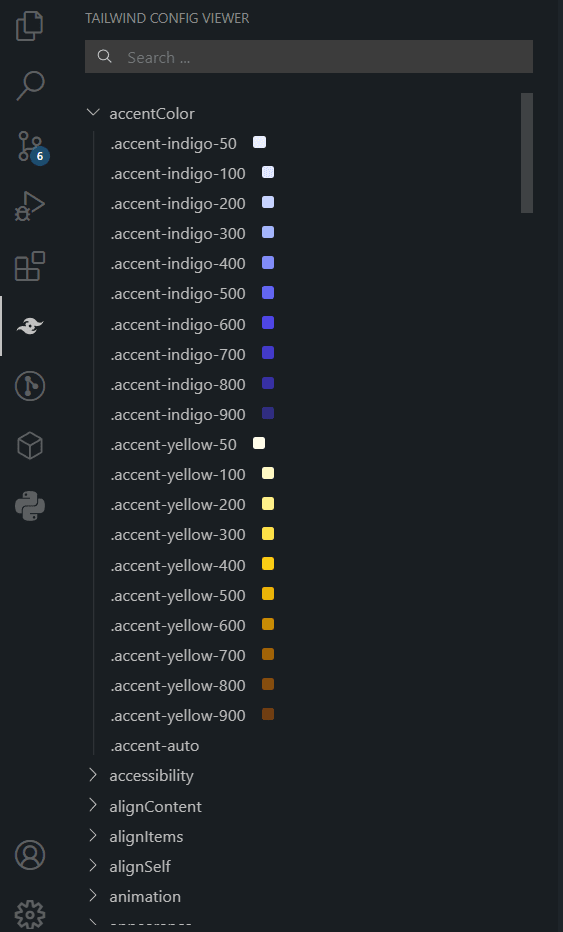
افزونه چهارم: Tailwind Config Viewer

کانفیگ مربوط به Tailwind CSS ممکن است پیچیده و عجیب و غریب به نظر برسد به همین دلیل در این افزونه شما میتوانید این کانفیگها را مشاهده کرده و درک بهتری از این موضوع پیدا کنید. با دانستن بهتر کانفیگ میتوانید بهتر همه چیز را در این فریمورک درک کنید.
در پایان
افزونههای مربوط به Tailwind عمدتا زیاد بوده و هر کدام کاربردهای متفاوتی دارند. اما این چهار مورد که توسط Kalimah Apps منتشر شده است به نظر کاربردیترین این موارد هستند که معرفی شدند. امیدوارم از این مجموعه ابزار لذت ببرید.




دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید