بیشتر ابزارهایی که برای طراحان ساخته شده اند دارای ویژگی هایی هستند که طراح را قادر می سازد تا رابط کاربری و تجربه کاربری بهتری را ارائه دهد. با این حال، این ایده ایست که کمتر طراحان به آن توجه می کند. رابط کاربری و تجربه کاربری چیزی نیست که شما در یک لحظه به آن برسید و دیگر تمام، بلکه چیزیست که باید همیشه معتقد باشید بهتر از این هم وجود دارد و سعی کنید آن دانش را برای بهتر کردن کسب نمایید. این راهی است که شما را به عنوان یک طراح یا توسعه دهنده خبره و موفق به هدف می رساند.
در کل، رابط کاربری بخش اصلی و مهم وبسایت یا اپلیکیشن شماست که باعث می شود دید و احساس نسبت به وبسایت شما شکل بگیرد. با وجود قالب ها و ابزارات امروزی، کدنویسی برای ساختن یک وبسایت با رابط کاربری عالی اهمیت خود را از دست داده است، البته یادمان باشد که طراحی رابط کاربری هنوز هم یک عمل دیجیتالی است.
تجربه کاربری یک وبسایت از سوی دیگر به این مفهوم است که وبسایت چگونه کار می کند. ساختن یک تجربه کاربری عالی بلعکس رابط کاربری یک عمل دیجیتالی نیست. تمرکز اصلی این نوع روی مفید بودن و کارایی وبسایت است.
در کل، با وجود آنکه اگر وبسایتی از طراحی رابط کاربری استانداردی برخوردار باشد و از تجربه کاربری دور بماند، کاربران تمایل به رهایی آن پیدا می کنند، هرچه قدر هم که وبسایت زیبا باشد. این مقاله از دو قسمت تشکیل شده است. در قسمت ابتدایی ابزارها و در قسمت بعدی آن از نکاتی که برای بهبود رابط کاربری و تجربه کاربری استفاده می شود، صحبت می کنیم.
ابزار ها

در دنیایی که دیجیتال در آن غالب شده است، میان یک بازار موفق بودن و تبدیل شدن به آن تفاوت زیادی است. اگر این تفاوت را ندانیم به سادگی شکست می خوریم. بیشتر شرکت هایی که می خواهند بیشترین رضایت را از سمت مشتری پیدا کنند به سمت وبسایت InVision می روند.
این وبسایت از یک ابزار نمونه سازی بیشتر است. InVision تیمی برای طراحی محصولات دیجیتالی به صورت مدرن است. این وبسایت با در نظر گرفتن اهداف شما می تواند طرح ذهنی شما را بهبود داده و یا آن را از نو بسازند. InVision می تواند روی موضوعاتی که یک توسعه دهنده و یا طراح نمی تواند به جریان کاری آن فکر کند، تمرکز کند. همکاری با چنین ابزارهایی می تواند به محصول شما کمک کند و باعث می شود که فییدبک های بهتری را از مشتری دریافت کنید. همین الان در InVision ثبت نام کنید و با در نظر گرفتن شرایط طراحی خود، از آن کمک بگیرید.

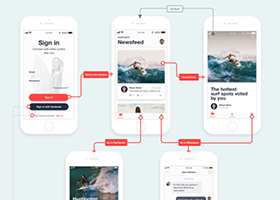
ابزاری مناسب و ایده آل برای کسانی که می خواهند با استفاده از تنها یک پلتفرم روی یک هدف چندین نمونه سازی جداگانه را انجام دهند: طراحی، پیش نمایش در دستگاه های واقعی، اشتراک گذاری، همکاری، آزمایش توسط کاربر و دریافت فییدبک. این ابزار ویژگی های بسیار خوبی را به همراه دارد به عنوان مثال به شما اجازه می دهد که طرحی که داخل فوتوشاپ دارید را به یک طرح تعاملی برای نمونه سازی تبدیل کنید. کار با این ابزار بسیار ساده است علاوه بر آن شما هیچ احتیاجی به کدنویسی نخواهید داشت. این ابزار از کارایی درگ و دراپ پیروی می کند و تنها چند ثانیه طول می کشد تا شما بتوانید طرح ذهنی خودتان را به یک طرح تعاملی تبدیل کنید.
این ابزاری بسیاری حرفه ایست و به شما کمک می کند تا هر آنچه را که برای طرحتان موثر است نگه دارید و از آن استفاده کنید.

Sketch اپلکیشنی است که از فعالیت های مختلف مربوط به طراحی را از جمله گرافیک، وبسایت و رابط کاربری پشتیبانی می کند. این ابزار با داشتن محیط وکتور به شما کمک می کند تا از اشکال پیچیده بدون سردرگمی و مشکل استفاده کنید. با استفاده از این اپلیکیشن می توانید روی طرحهای قدیمی تان کار کنید و آنها را نیز بروزنمایید. این اپلیکیشن صرفا برای سیستم عامل مک او اس ایکس طراحی شده است.

Notism یک پلتفرم سریع برای طراحی و ساخت ویدیو است. این پلتفرم جلوه نمایشی طراحی شما را به یک نمونه ساز تعاملی برای وبسایت ها و سیستم عامل های موبایل از جمله آندروید و آی او اس تبدیل می کند. این نمونه سازی ها می تواند با همکاران، توسعه دهندگان و پروژه هایی مشابه نیز به اشتراک گذاشته شود. اطلاعات هم می تواند به صورت مستقیم به اشتراک گذاشته شود و هم می شود از طریق خط زمانی ویدیو آنها را به دیگران نشان دهید. در این حالت همه چیز تحت کنترل پروژه است.
این ابزار به شما اطمینان می دهد که پروژه شما سازمان دهی شده و از همان مسیری که شروع شده تا انتها هدایت می شود، همچنین شما می توانید پیشرفت پروژه خود را از طریق این پلتفرم نگاه کنید.

اگر شما به دنبال بهترین و زیباترین رابط های کاربری همراه با عناصر هسته و ابزارت آن هستید، مطمئن باشید نمی توانید از Great Simple بهتر پیدا کنید. این ابزار می تواند با توجه کردن به جزئیات کاری شما بهترین طراحی را به شما ارائه دهد و همچنین یک طراح را از انجام اشتباهات خود دور کند. مهمترین کیت های توسعه ای که در این ابزار وجود دارد کیت ها طراحی IOS و کیت طراحی متریال است، استفاده از این کیت ها برای هر طراحی واجب و کاراست. یکی از عالیترین ویژگی های این ابزار وجود کیت های توسعه آندروید و آی او اس به صورت رایگان است. چیزی که باعث شده بیش از پیش مورد علاقه قرار بگیرد. این ابزار همچنین توانایی تعامل با ابزارهای طراحی بزرگی مانند فوتوشاپ را نیز داراست.
نکات
کاربران معمولا فقط به استانداردهای عام راضی نمی شوند، شما به عنوان یک طراح باید بیشتر به علایق کاربران و کارایی داخل وبسایت یا اپلیکیشن نیز توجه کنید. پس شما باید تجربه کاربری برای مشتریتان بسازید که بازدید وبسایت برایش لذت بخش باشد.
خب برای اینکار شما باید به یاد داشته باشید که چند قاعده ساده و کلی را رعایت کنید.
ساده باشید
یک رابط کاربری تجملی و سنگین می تواند کاربر را دچار گیجی و منگی کند. این نکته ایست که باید به آن توجه کنید، وبسایت تا زمانی که ساده تر باشد می تواند بهتر عمل کند و بهتر توسط کاربر به کار گرفته شود. زیرا کاربران دوست دارند سریع باشند و در ساده ترین حالت ممکن یک کار را انجام دهند. پس یادتان باشد در طراحی هایتان ساده و سریع باشید.
همه چیز را واضح کنید
هدف اصلی رابط کاربری تعامل کاربر با سیستمی است که شما ساخته اید. شما باید طراحی را خلق کنید که به صورت بسیار زیرکانه از راهی استفاده کند که کاربر بتواند بیشترین تعامل را با محصول شما برقرار کند. پس یادتان باشد که که در طراحی هایتان باید کاربر را در یک جریان تعاملی با وبسایت قرار بدهید.
تعاملات را موثر کنید
با وجود آنکه شما باید طراحی را برای کاربرانتان ساده و واضح کنید اما باید تعاملات کاربر را بدون پاسخ نگذارید. این کار باعث می شود که کاربر شما گیج شود و مدام از خود بپرسد، من کجا هستم ؟ مشغول چه کاریم؟ و… تعاملات کاربران با وبسایت باید نتیجه معلومی در بر داشته باشد. از طرفی دیگر ابزارت و عواملی که باعث می شود روی تعامل کاربران تاثیر بگذارد را بلکل از بین ببرید.
از الگوهای آشنا پیروی کنید
سعی کنید از ابزارهای موجود برای هدفی که ساخته شده اند، استفاده کنید. این کار باعث می شود که شما به اصول ذهنیات مردم پایبند بمانید. برای مثال وقتی کاربر با یک کادر منو مواجه می شود بیشترین انتظار وی از این کادر نشان دادن لیستی از مکان های وبسایت شما است. نباید وی را با بردن به یک صفحه دیگر متعجب کنید.
از رابط کاربری به عنوان ابزاری برای بهبود تجربه کاربری استفاده کنید
رابط کاربری بخش مهم محصول شماست، همانطور هم که قبلا اشاره شد نباید شما صرفا به استانداردهای UI پایبند باشید بلکه باید در UI به دنبال بهبود تجربه کاربری نیز باشید. این یکی از راه ها برای بهتر کردن تجربه کاربری وبسایت است.
یک سلسله مراتب دیداری را فراهم کنید
در طراحی یک رابط کاربری توجه کردن به سلسله مراتب دیداری بسیار مهم است، در این اصل اشاره می کند که عناصر مهم محصول شما باید به گونه ای طراحی شوند که بیشترین توجه را به خودشان جلب کنند. برای مثال اگر شما از یک دکمه Call to action استفاده می کنید باید به این مسئله توجه کنید.
نتیجه
ابزارهای معرفی شده در این مقاله، جدای از بحث رابط کاربری یا تجربه کاربری برای طراحی محصول شما بسیار مهم است. دانستن آنکه برای رسیدن به هدفتان باید از چه چیزهایی استفاده کنید نیز مهم است. دانستن نکاتی که بحث شد می تواند به بهتر کردن رابط کاربری شما کمک کند. یادتان باشد که طراحی هیچوقت دل بستن به شرایط سخت ماجرا نیست شما می توانید با شکستن قواعد هم یک طراح خوب باشید.




دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید